2)関数を使う
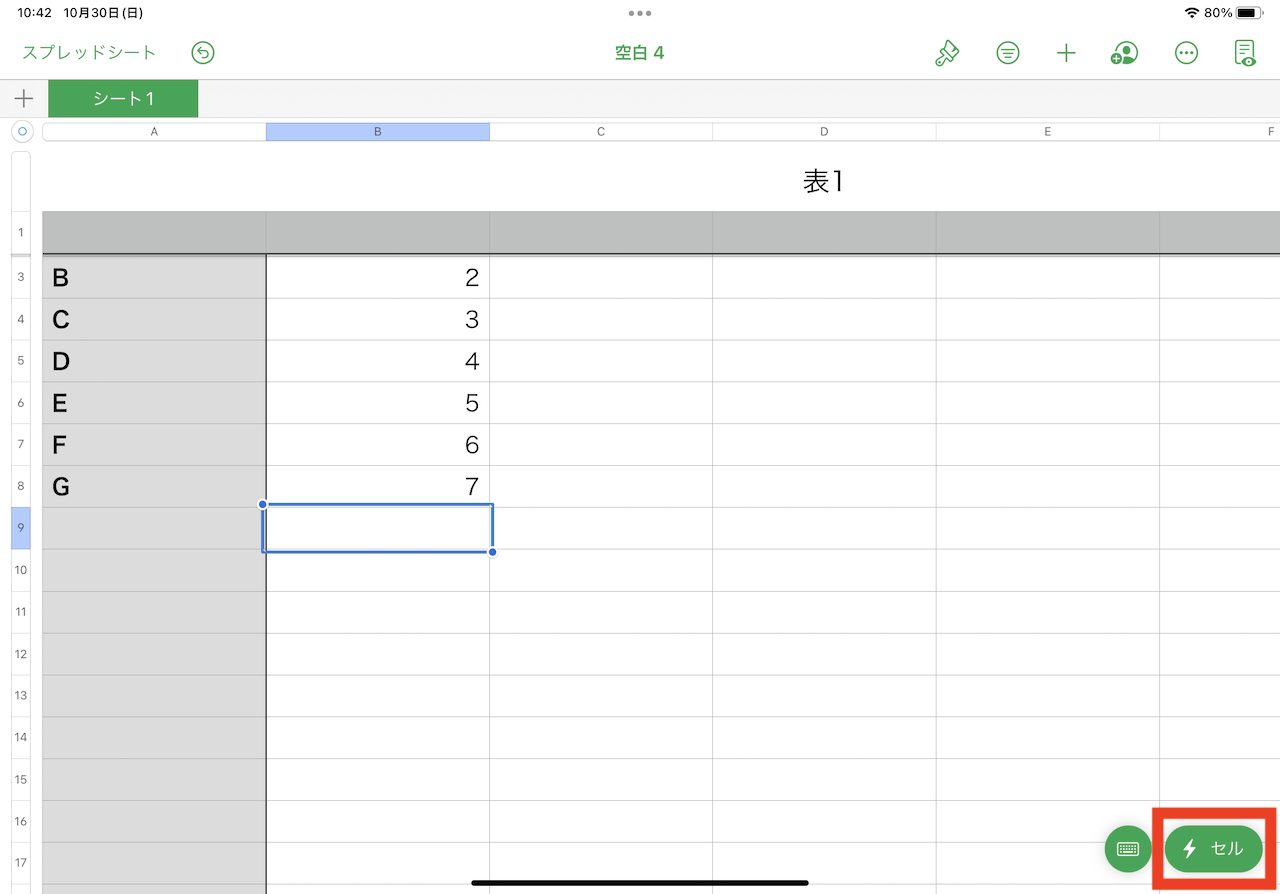
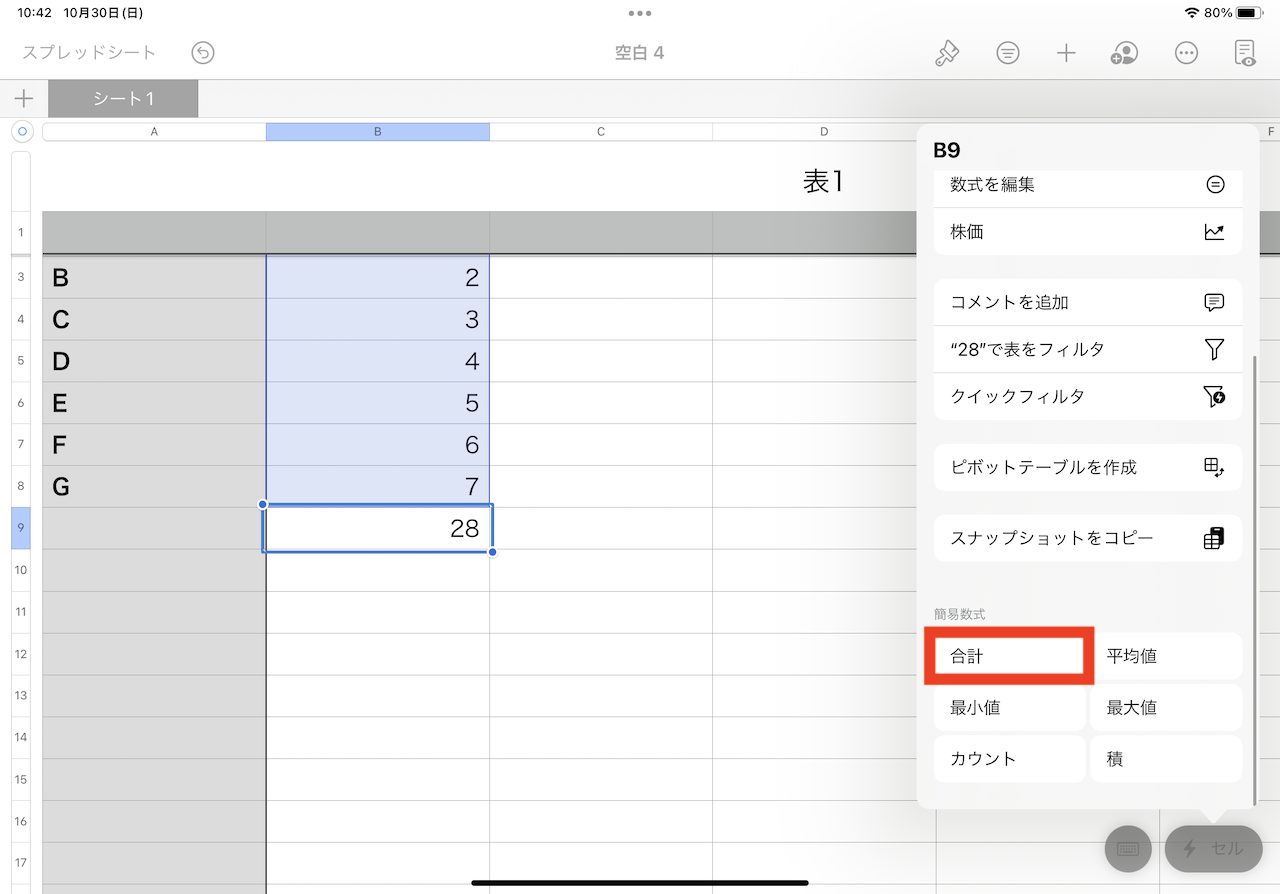
合計値や平均値などの入力を行うには、「関数」を利用しましょう。例えば、関数を入力したいセルを選択した状態で、画面右下に表示される「セル」をタップ。最下部にスクロールすると「簡易数式」という欄があるので、その中の「合計」を選びます。これで入力値の合計がすぐに表示されます。

▲セルを選択してから画面右下の「セル」と書かれたボタンをタップ

▲ここでは、メニュー下部にある「合計」をタップ。これで合計値が表示された
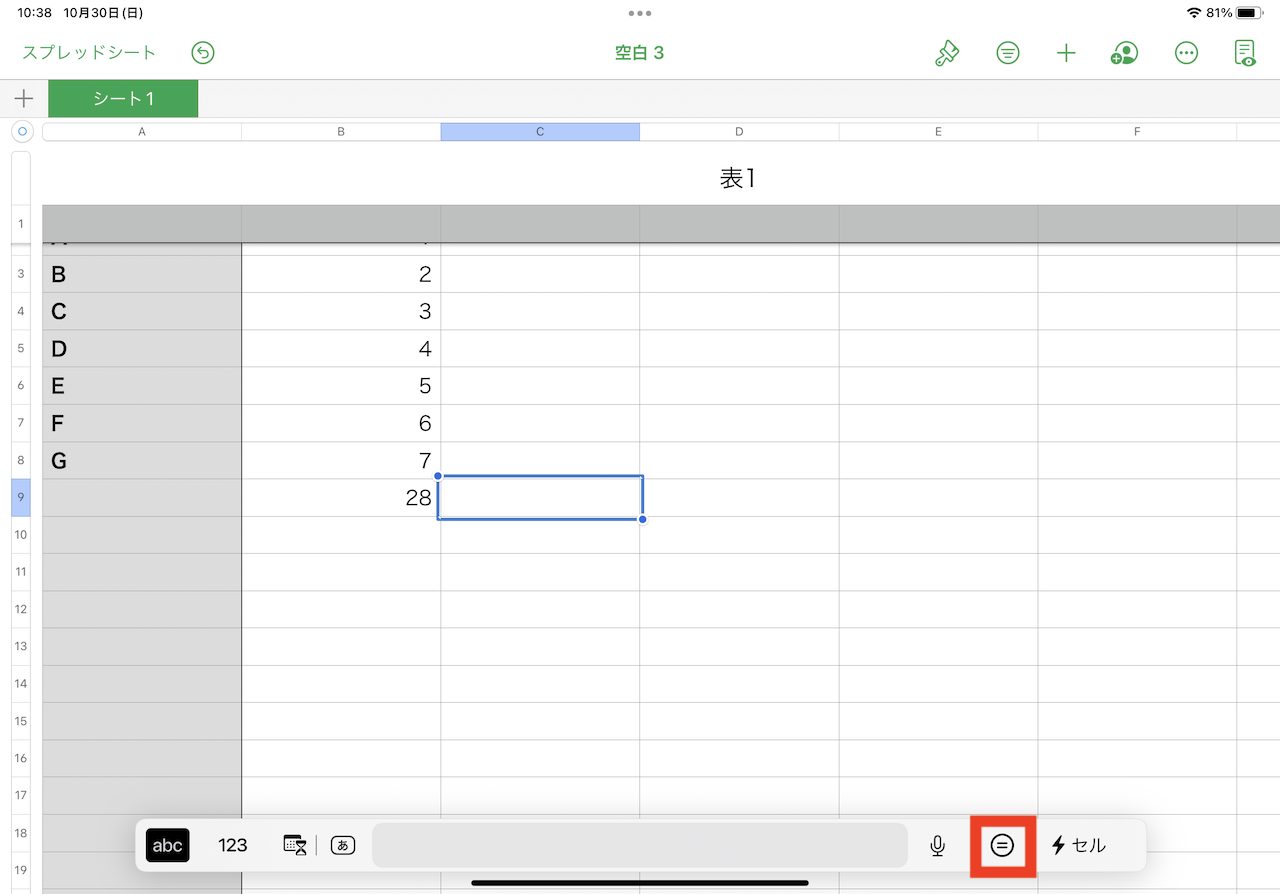
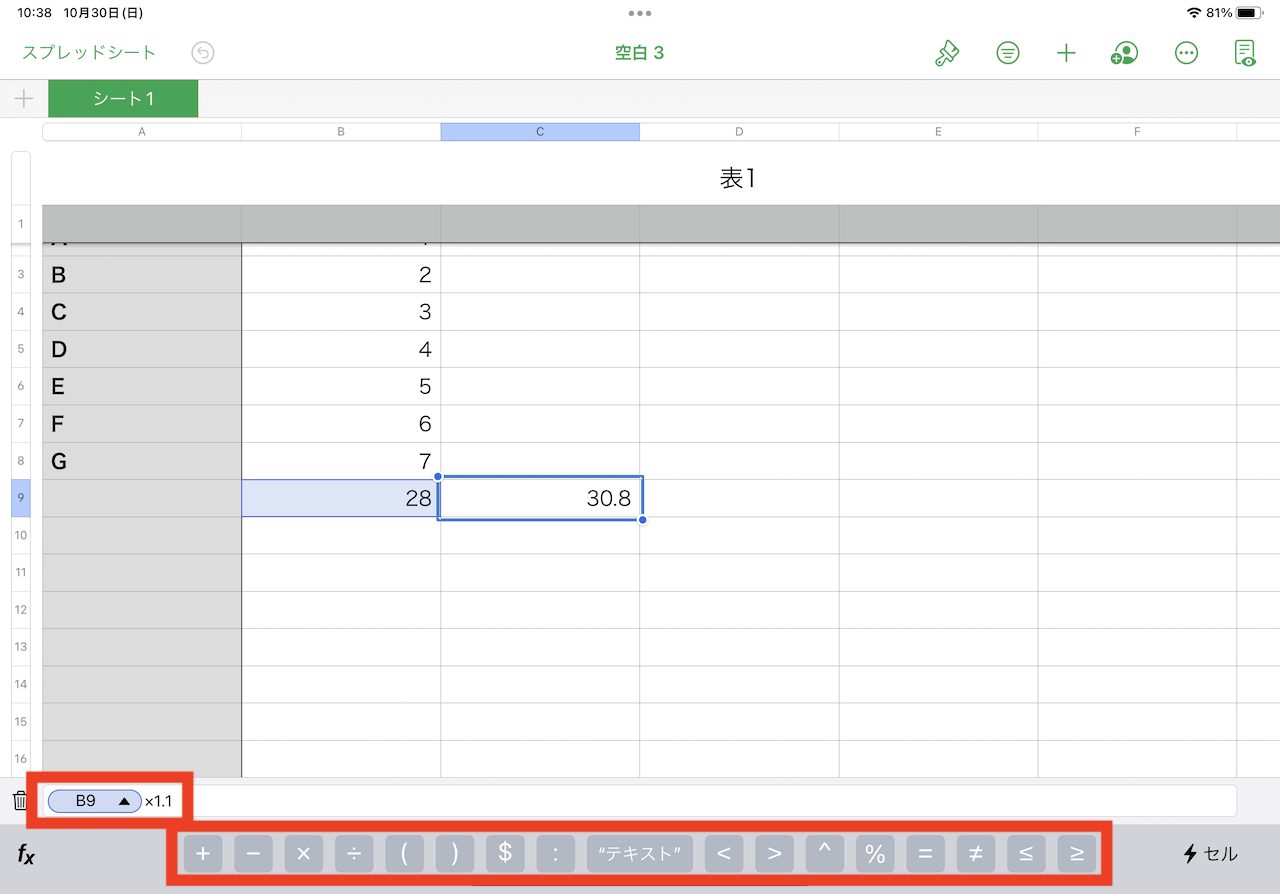
また、関数を手入力できる場合には、セルを選択した状態で、数式を入力しても問題ありません。この際、もちろん全てをキーボードで入力してもいいのですが、ショートカットバー(物理キーボード装着時に表示される細長いバー)にある「=」をタップすると、各種記号を選択しやすくなりますよ。

▲セルを選択した状態で、ショートカットバーの「=」をタップ

▲「=」や四則演算の記号などを、選択して入力できるように
3)セルを整える
表組み自体を画像として資料に利用したい場合などには、ある程度数値が入力できたらセルの外観を整えておきましょう。
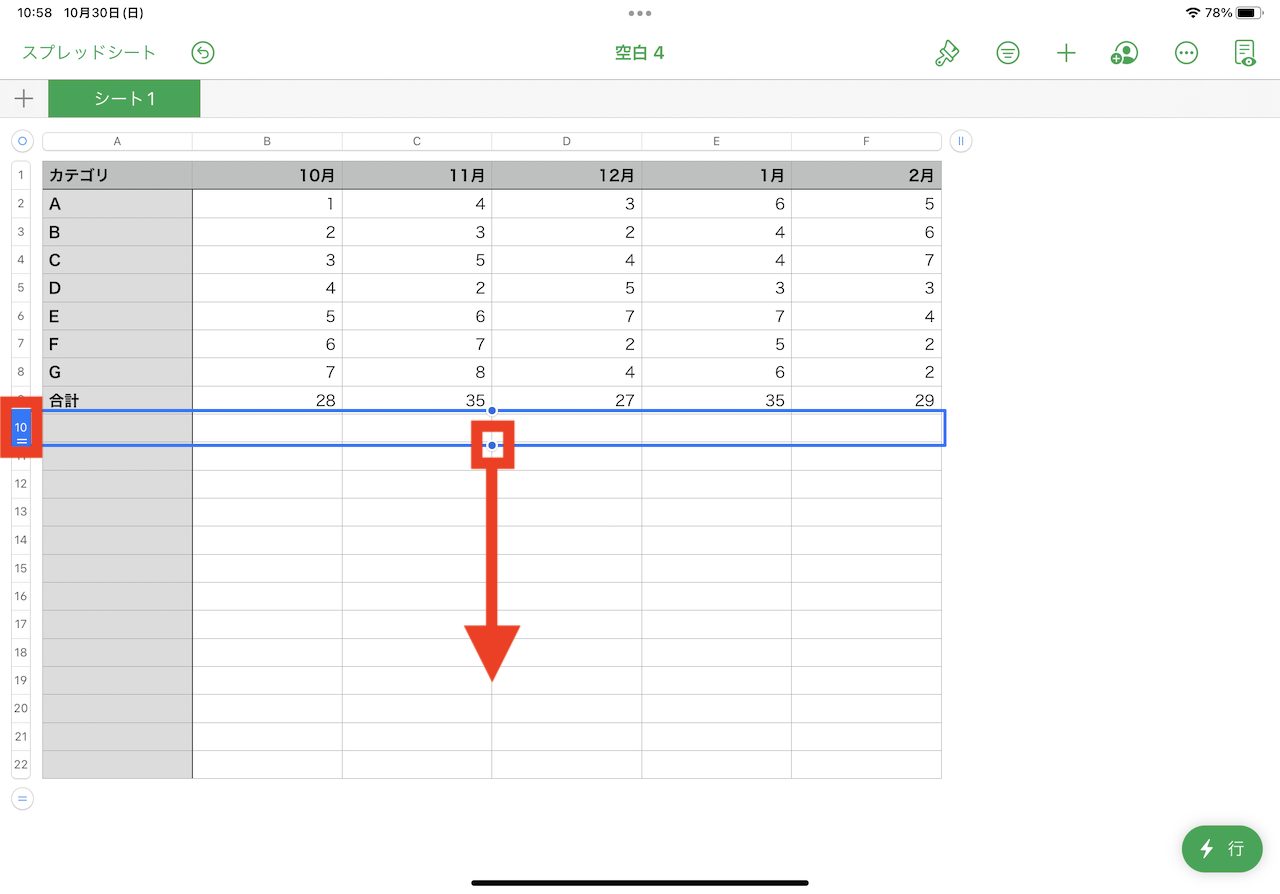
まず、不要な列・行を指定して削除し、見づらい箇所は幅も調整しておきましょう。これらの操作は列・行自体をタップして選択してから操作します。なお、具体的な操作手順は以下の通りです。

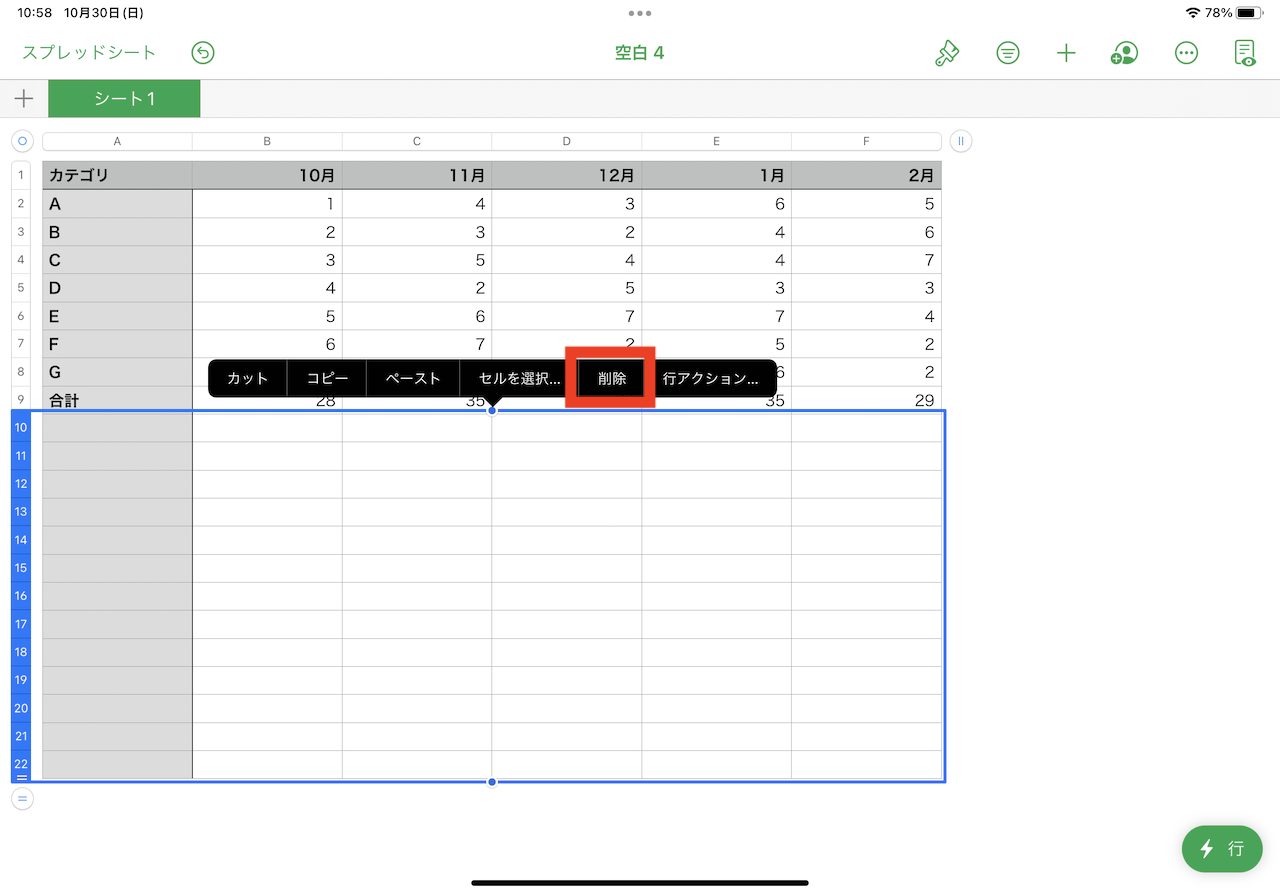
▲左端をタップしてから、中央の点をドラッグして複数の行を選択

▲「削除」をタップすると選択した行が消える

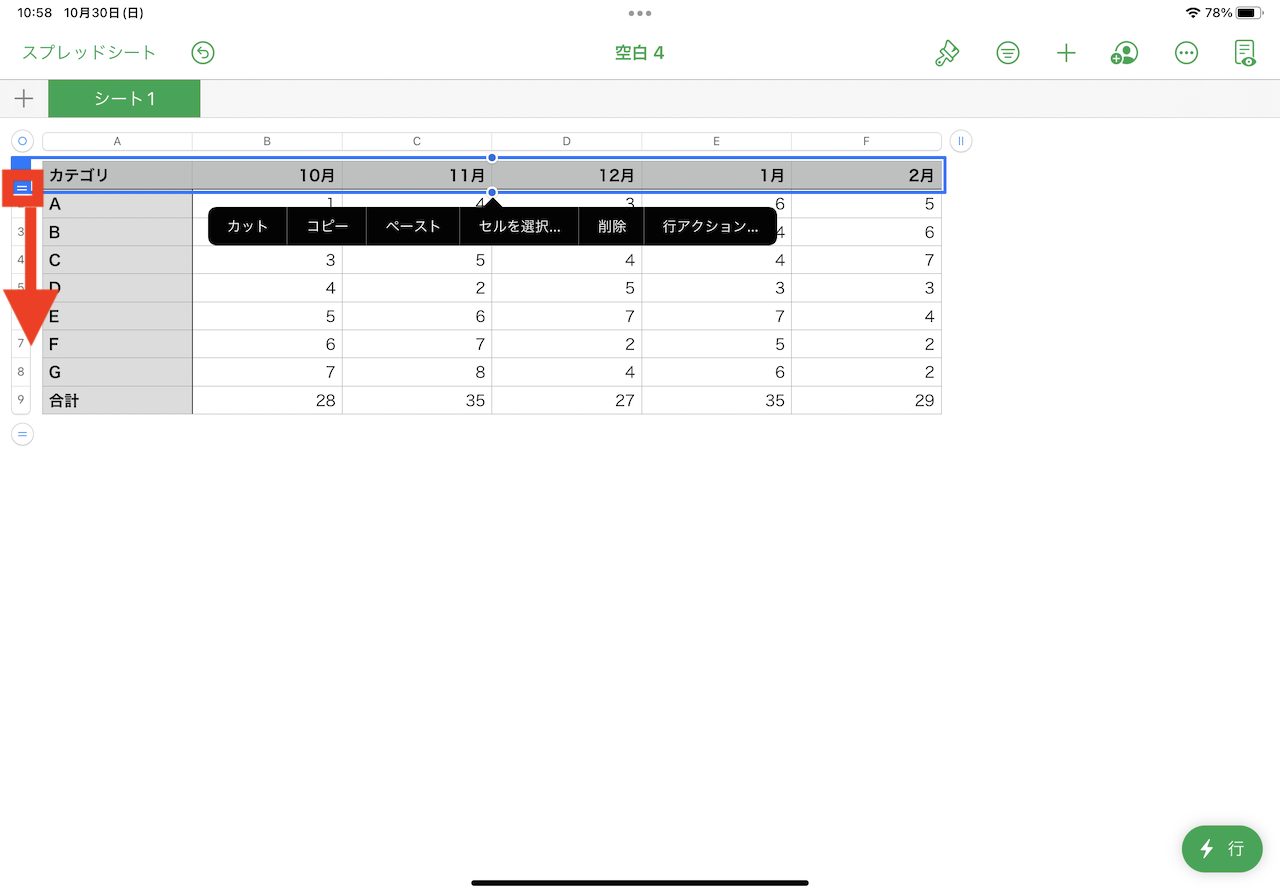
▲行の左端を選択してそのままドラッグすると…

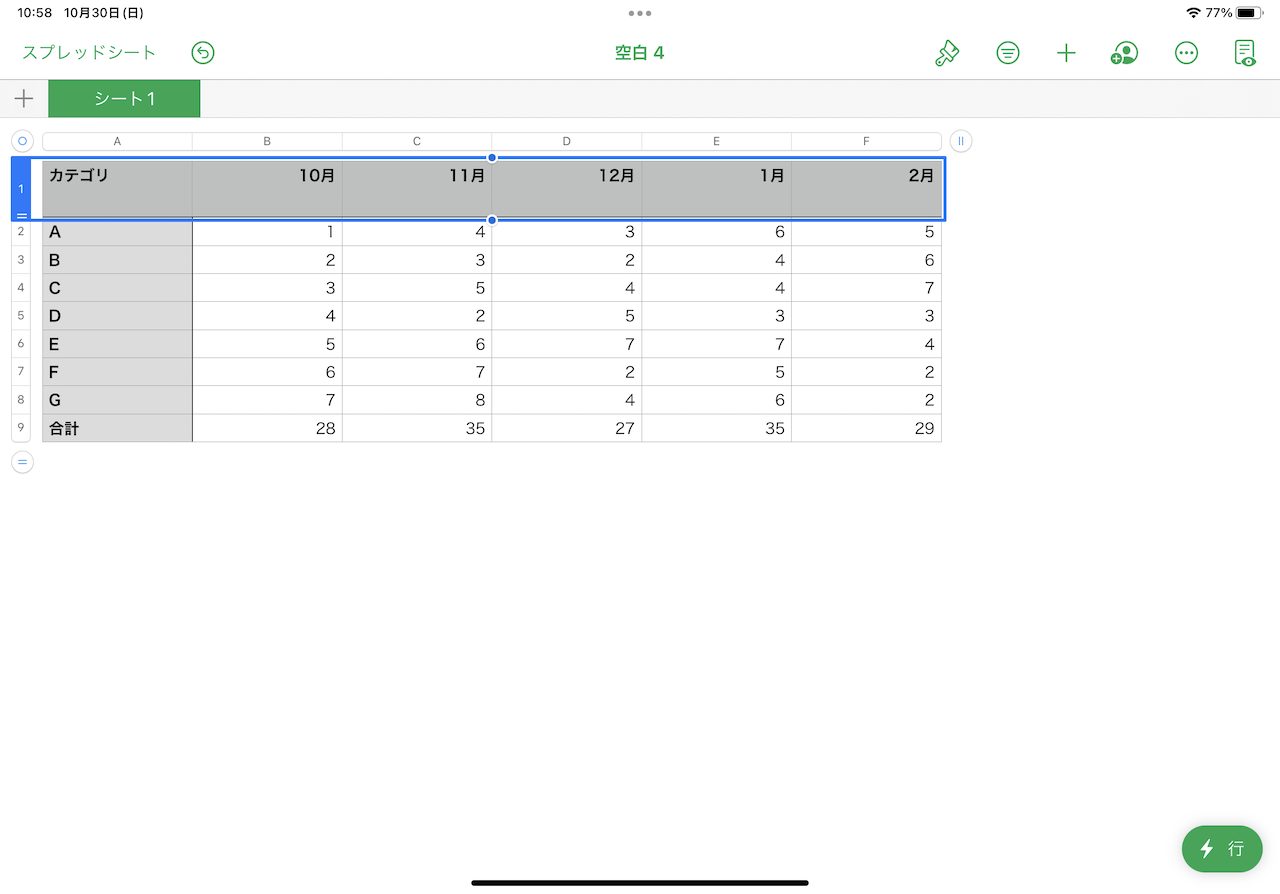
▲行の幅が変わった
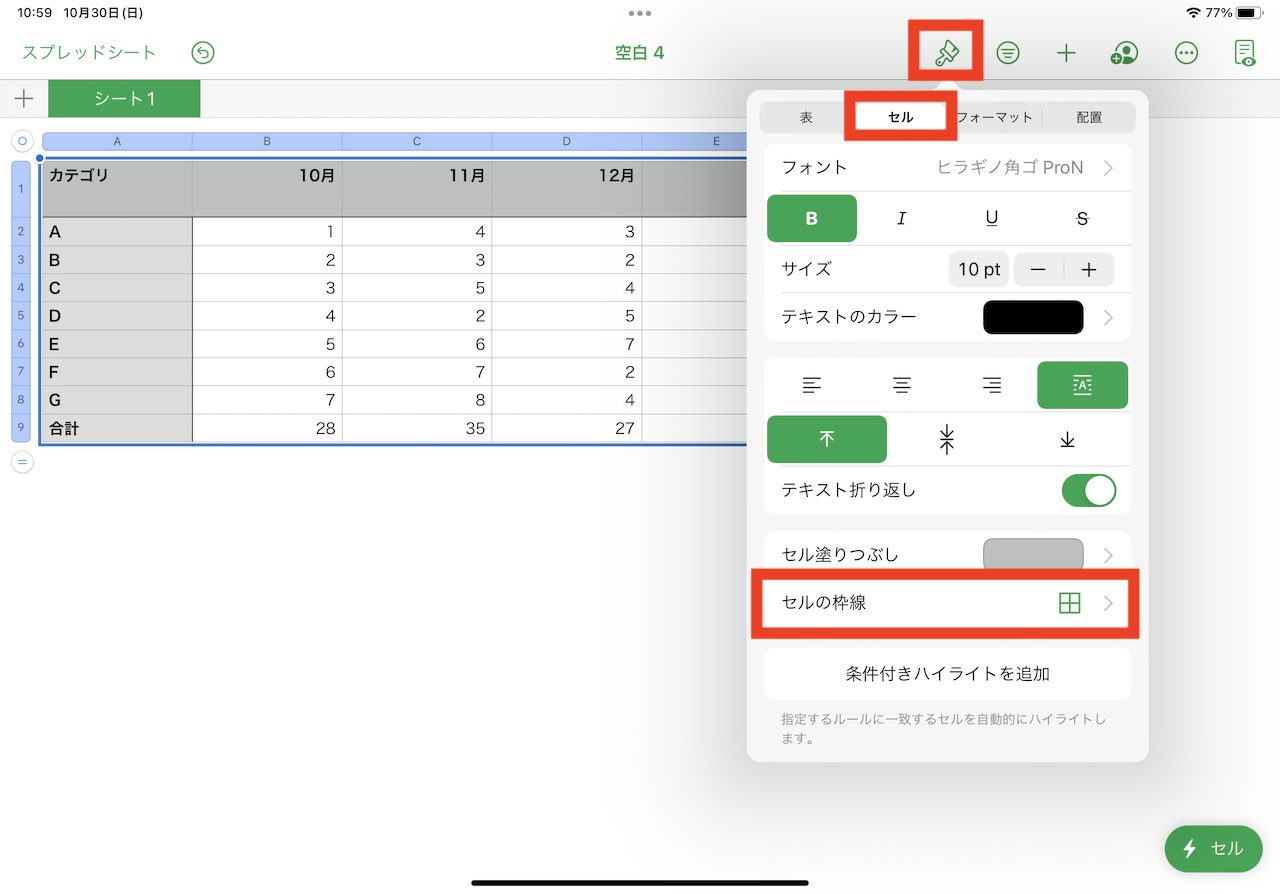
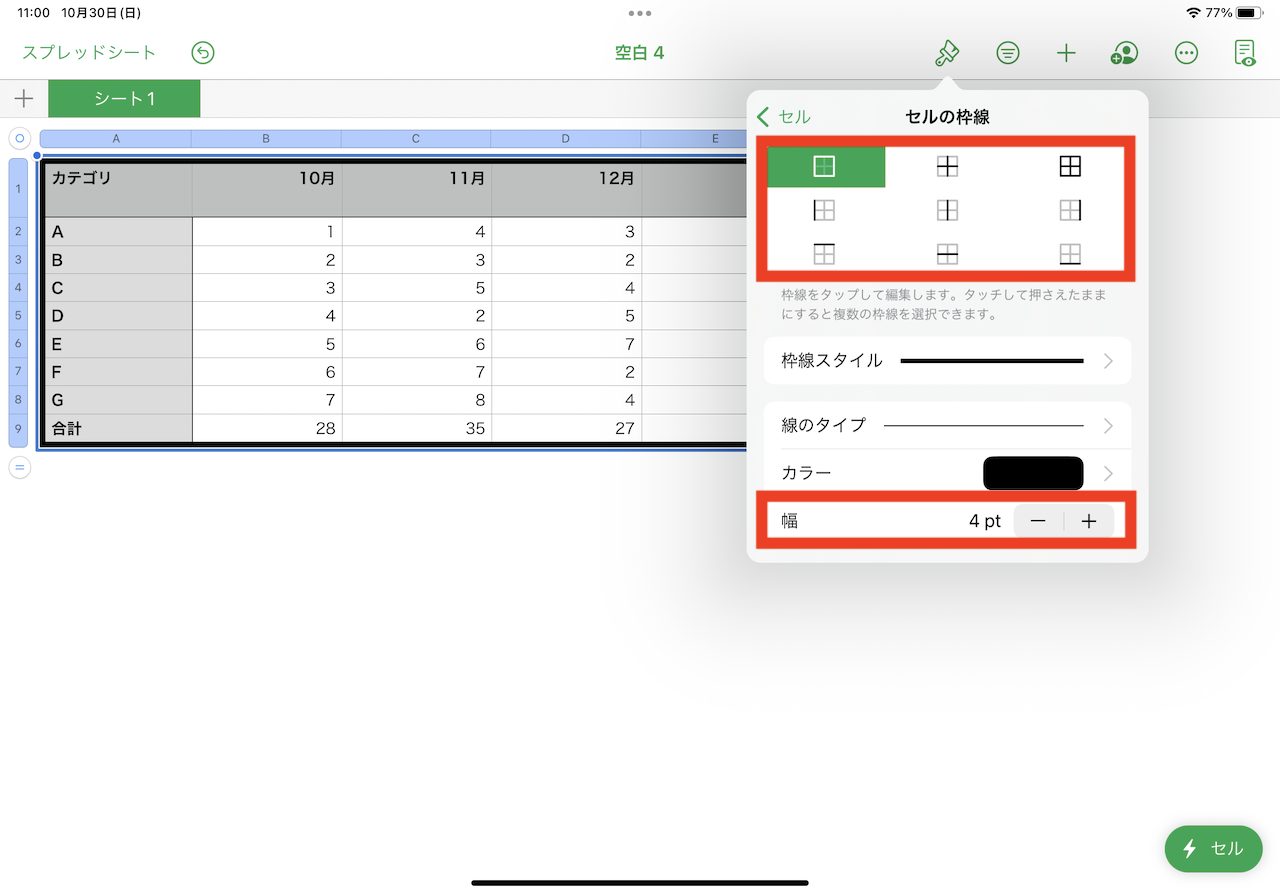
そして、枠線の太さも調整して整えておきましょう。こちらは、画面上部のブラシのアイコンをタップしてから、「セルの枠線」を選び、種類と幅などを指定します。

▲ブラシのアイコンをタップして、「セル」のタブを選び、「セルの枠線」をタップ

▲枠線のタイプを選んでから幅を調整しよう
ちなみに、本稿では詳細手順の説明は割愛しますが、セル内のフォントも整えたい場合には、セルを選択した状態で画面上部のブラシをタップすることで、フォントに関する項目を整えられます。
4)表組みをグラフ化する
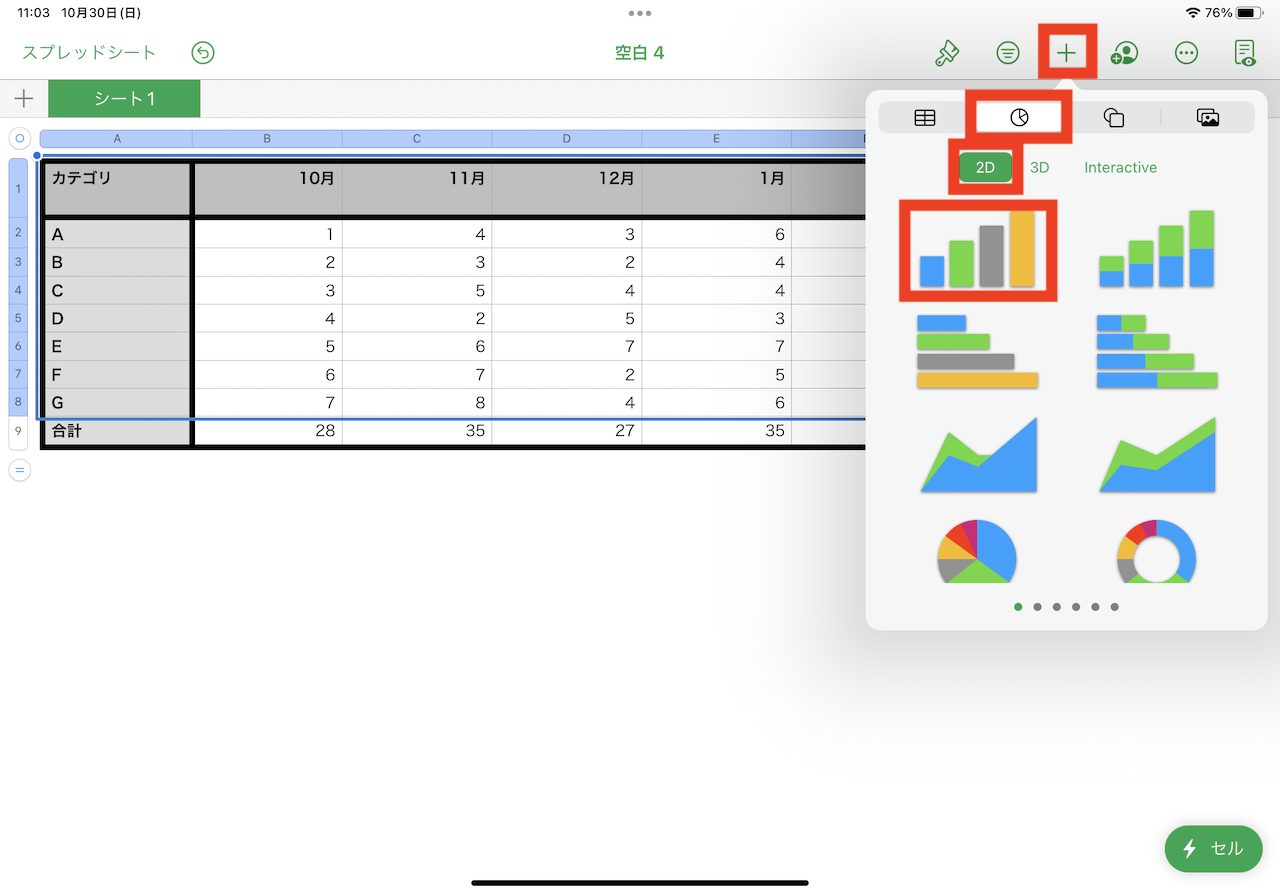
続いて、作成した表組みをもとに、グラフを作成してみましょう。グラフ化したい範囲のセルを選択した状態で、画面上部にある「+」をタップ。円グラフのようなアイコンのタブを選び、ここでは「2D」を選択し、棒グラフを選びます。これで表組みをもとにしたグラフが作成されました。

▲グラフ化したいセルを選択した状態で、「+」をタップ。グラフのタブから、「2D」を選び、基本の棒グラフを選択した
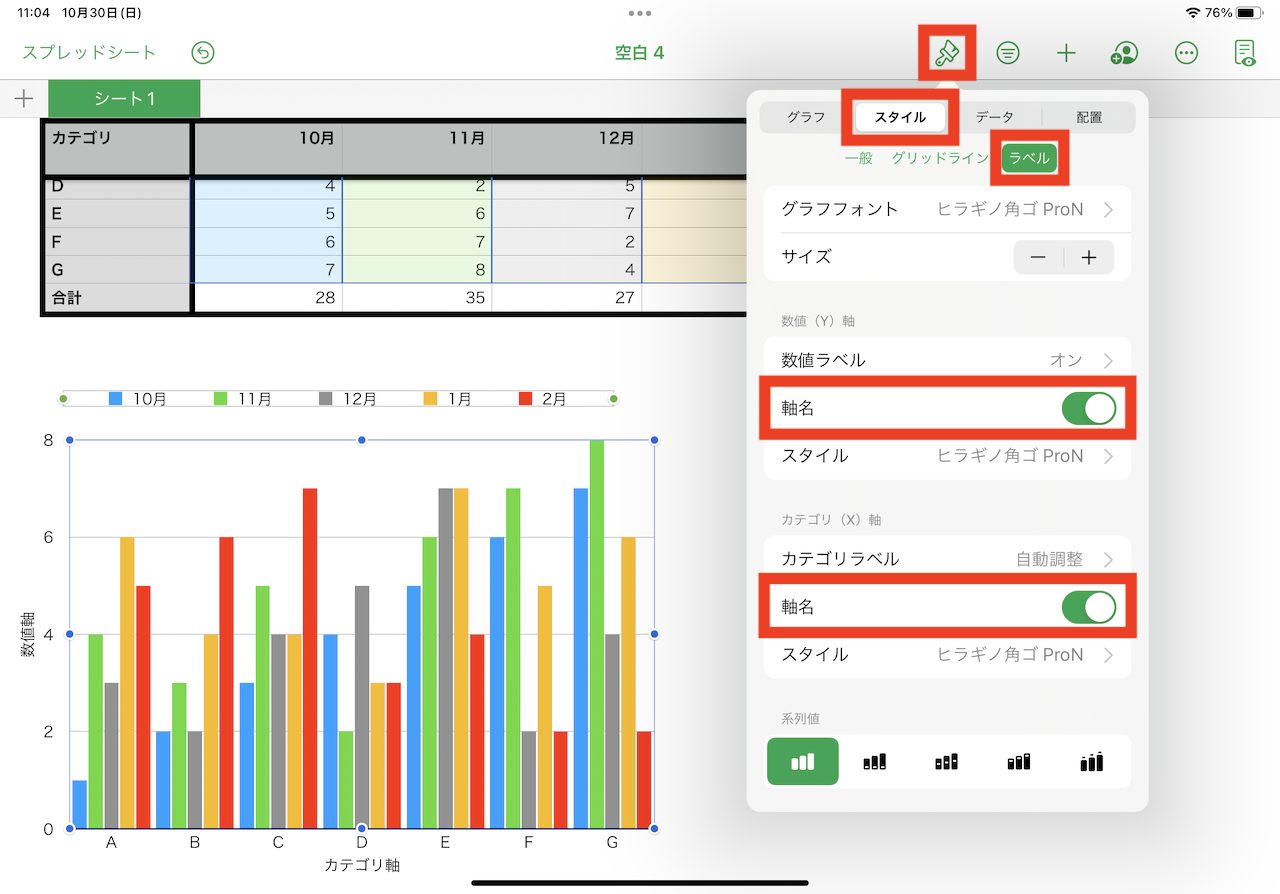
さらに、作成されたグラフを選択した状態で、画面上部のブラシのアイコンをタップし、「スタイル」タブから「ラベル」を選択。「軸名」のスイッチをオンにすることで、縦軸、横軸の名称を入力できるようになります。

▲さらに作成されたグラフを選択した状態で、ブラシのアイコンから「スタイル」→「ラベル」を選び、X軸・Y軸それぞれの「軸名」のスイッチをオンに

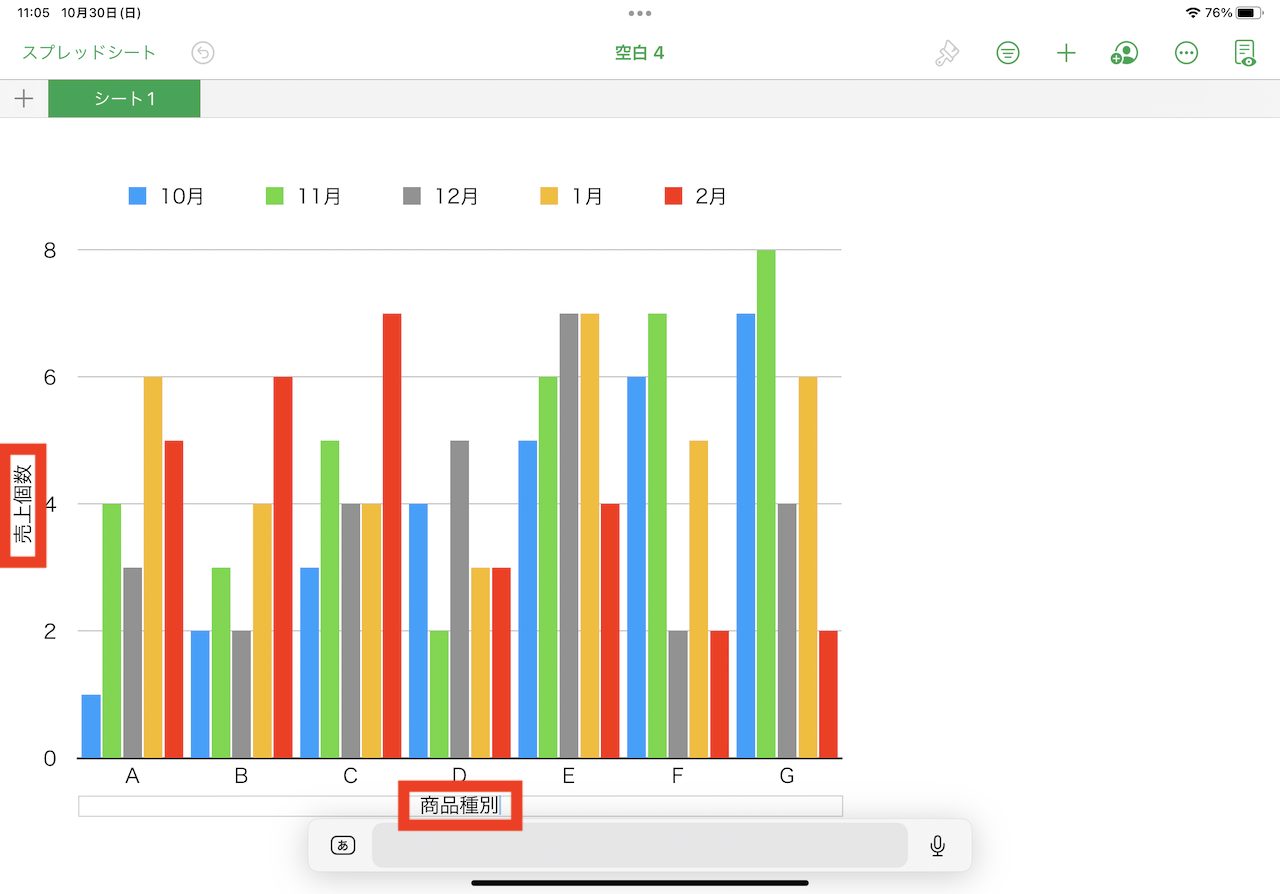
▲軸名は直接編集できる
グラフのカスタマイズに関しては、ほかにもさまざまな項目があるので、設定画面をいろいろといじって試してみましょう。
5)図形の挿入
表組みやグラフ上にアイキャッチとして図形を添えたい場合には、画面上部の「+」をタップして、丸と四角が重なったアイコンのタブを選ぶと、記号やイラストを挿入できます。これらのオブジェクトは、挿入後にサイズや位置をドラッグして調整可能です。

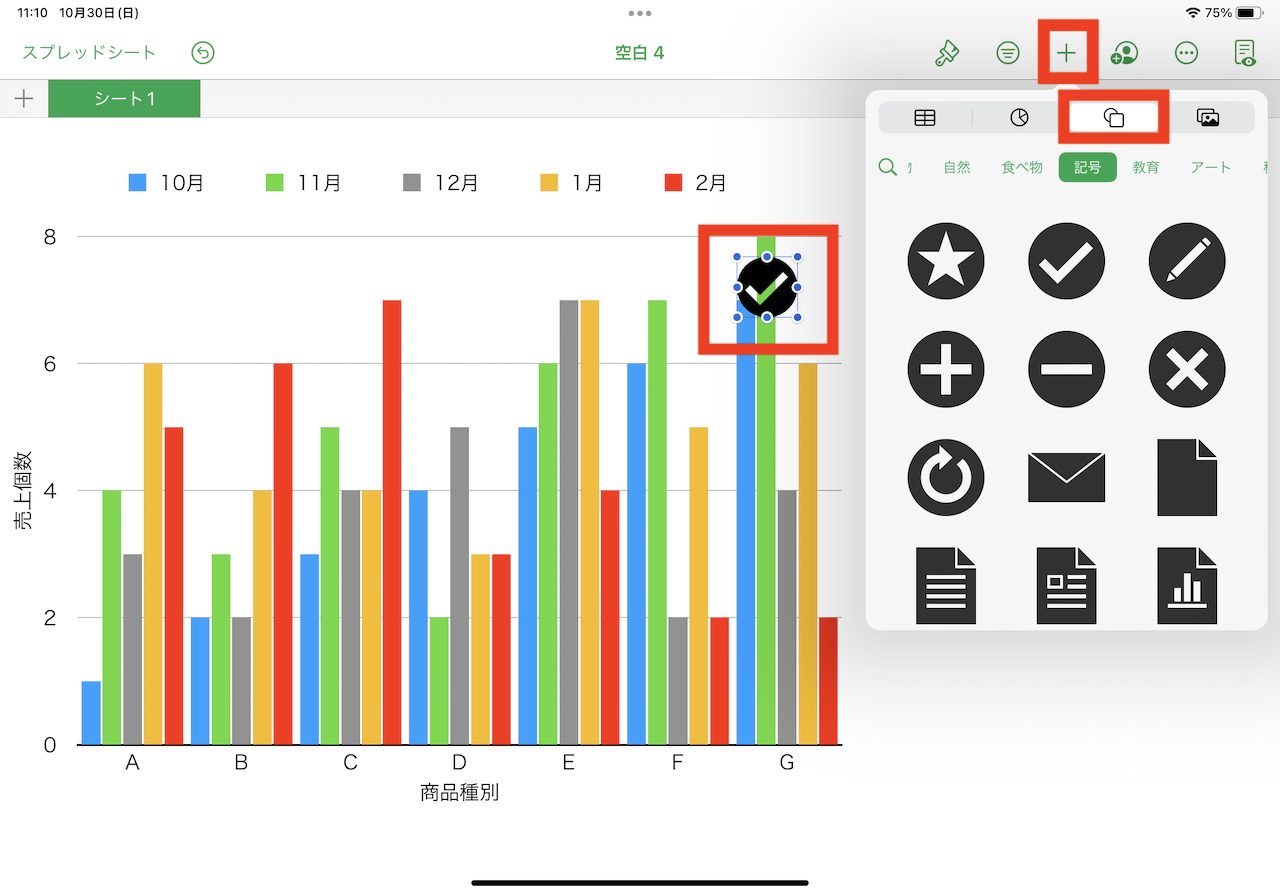
▲「+」から図形のアイコンを選び、挿入したい記号やイラストを選択する
* * *
今回は、Numbersで最低限の表組み・グラフを整えるために必要な手順の一部を紹介しました。iPadが手元にある場合には、ぜひ一連の操作を実際に試しておきましょう。全ての手順を覚える必要はありませんが、一度全ての流れを触っておくことで、大まかなメニューの位置を把握できるはずです。
なお、次回はもうすこしNumbersを掘り下げて、スタイルの選択や、条件付きハイライトの設定、出力方法などについても解説する予定です。
<文/井上 晃>
 井上 晃|スマートフォンやタブレットを軸に、最新ガジェットやITサービスについて取材。Webメディアや雑誌に、速報、レビュー、コラムなどを寄稿する。Twitter
井上 晃|スマートフォンやタブレットを軸に、最新ガジェットやITサービスについて取材。Webメディアや雑誌に、速報、レビュー、コラムなどを寄稿する。Twitter
【関連記事】
◆iPadの「Pages」で一歩進んだWordのような操作にチャレンジ|iPad Hacks
◆iPadでPDFファイルを扱うための5つの基本|iPad Hacks
◆iPadでメールチェックを時短化するための3つのテクニック|iPad Hacks
- 1
- 2