■アウトラインを作成し、ページを追加する
Keynoteのページを作成する方法は複数ありますが、ここではまず「アウトライン」を活用した方法を紹介します。アウトラインを使うメリットは、スライド全体にわたる構成を俯瞰して考えやすいことにあります。
以下の手順のように、まずアウトライン入力画面への切り替えを行います。続いて、画面右下にある「+」をタップして、新しいページを作成し、見出しと箇条書きコンテンツを入力していく作業を繰り返しましょう。

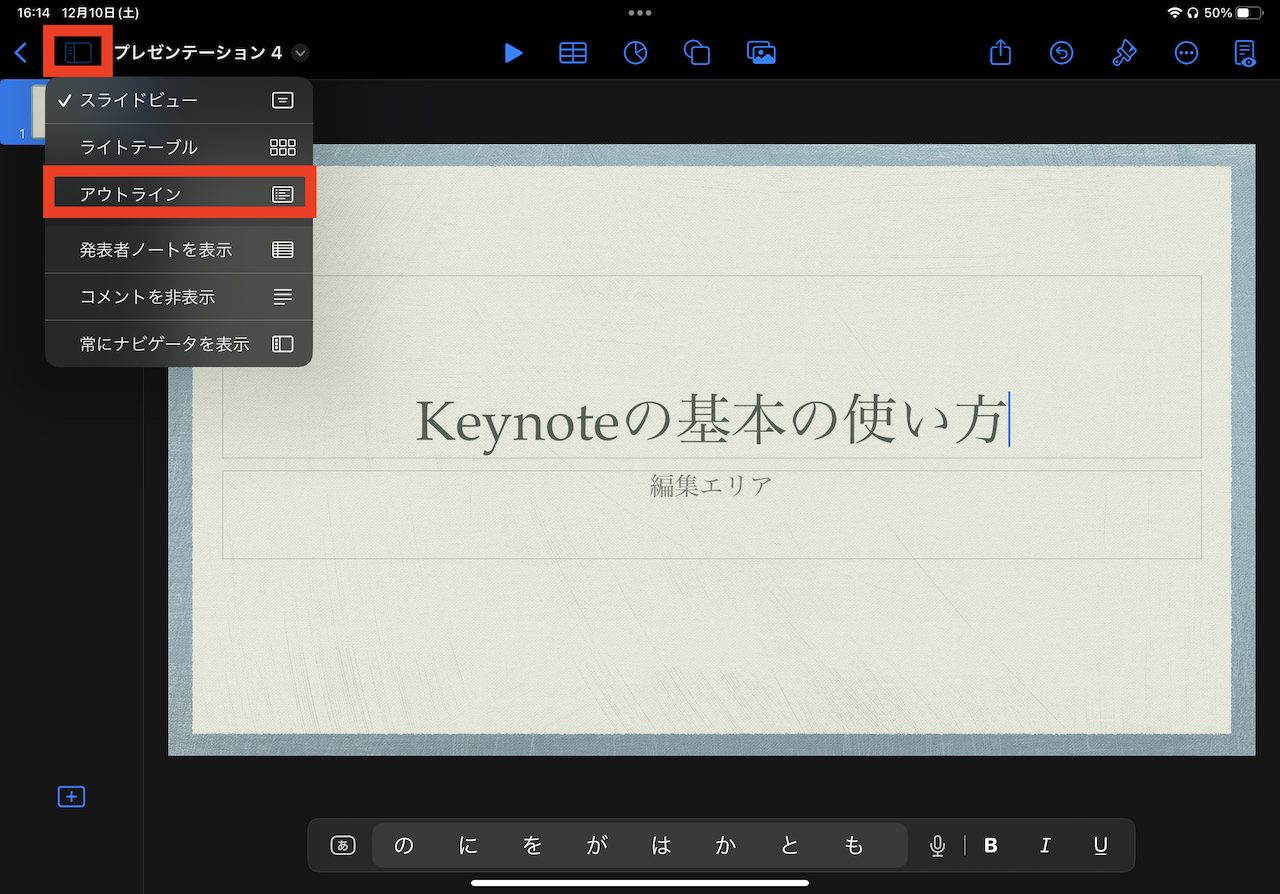
▲ファイル名の左にあるアイコンをタップして、表示されたメニューから「アウトライン」をタップ

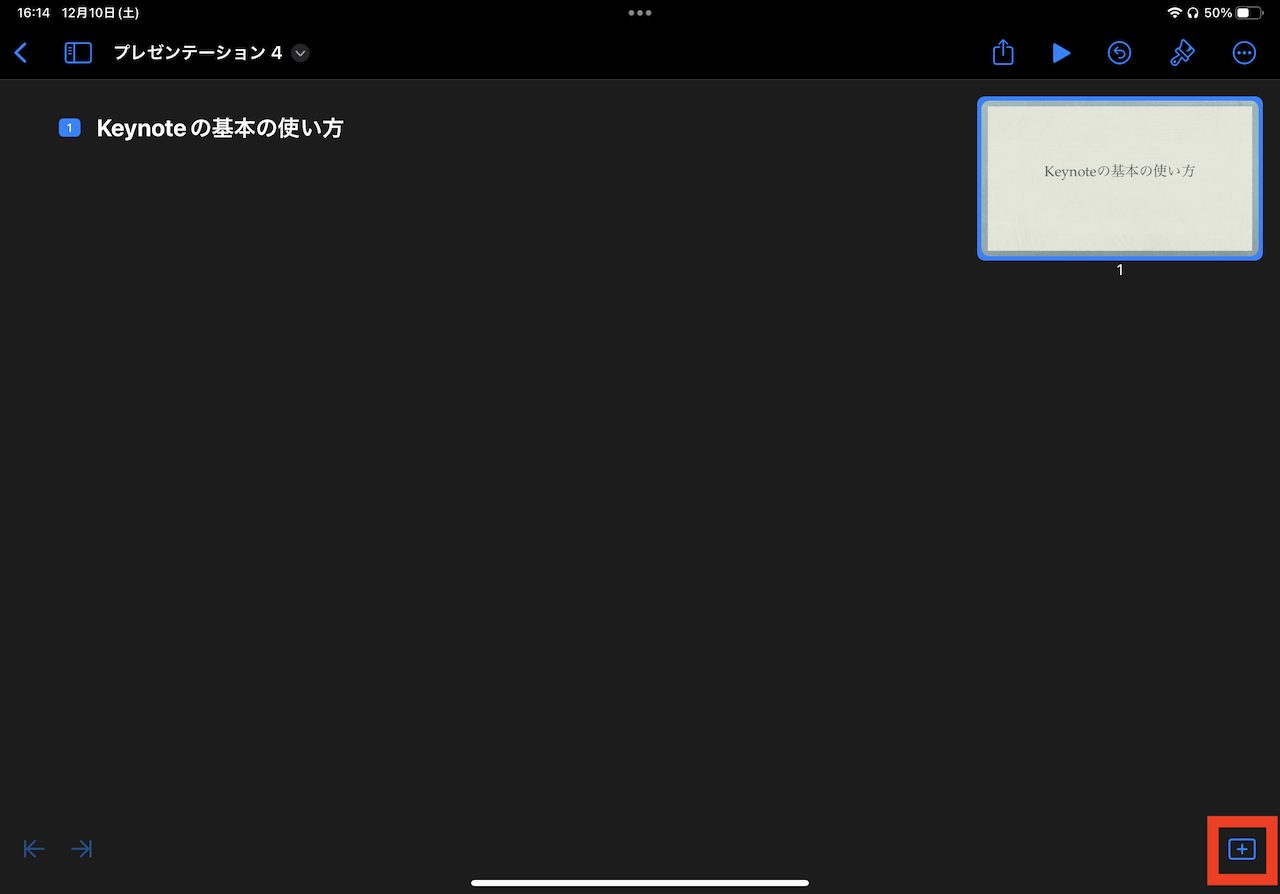
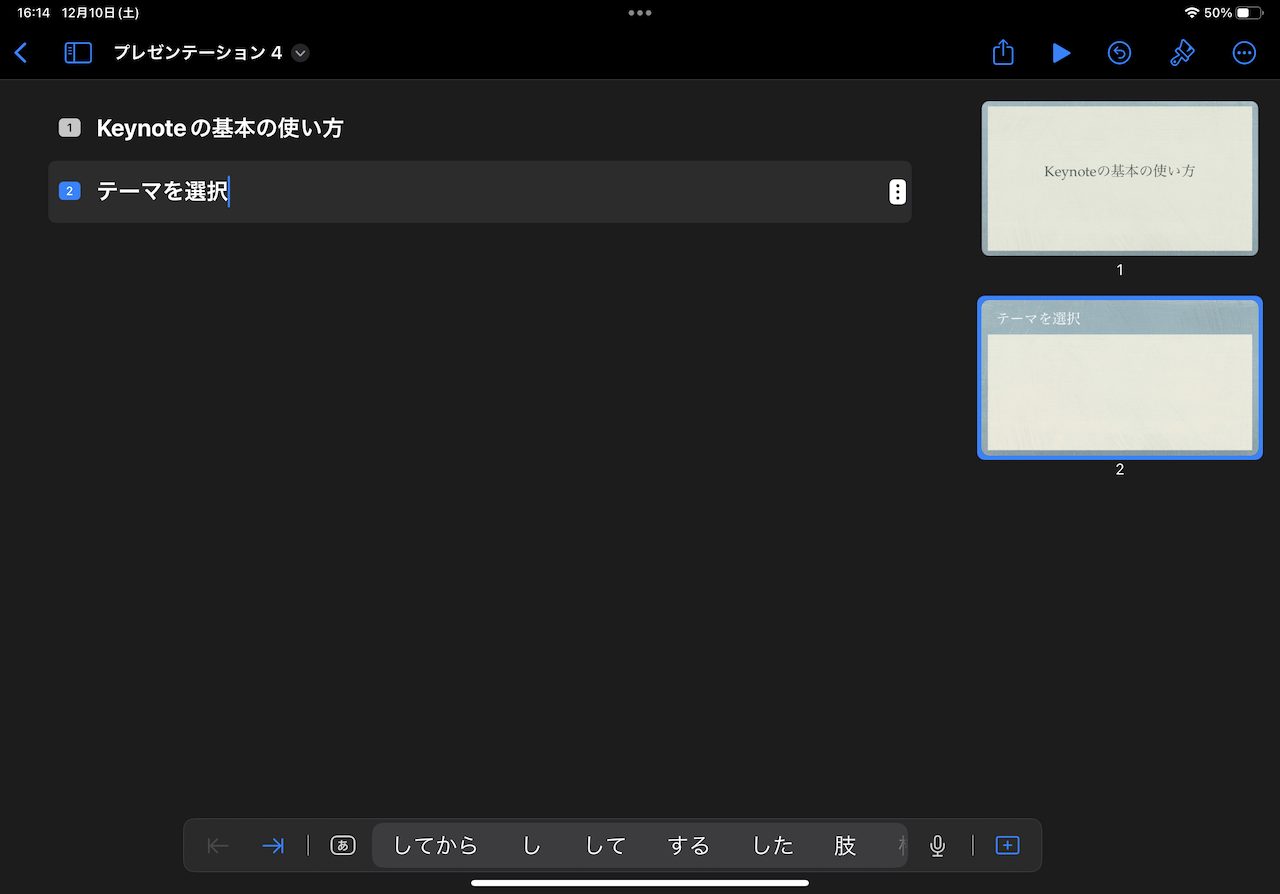
▲アウトラインの編集画面が表示される。先ほど入力したタイトルが、最上部に表示されているのがわかる。右下の「+」をタップしよう

▲新しいページが挿入された(右側にあるのがページプレビュー)。ここに入力したテキストが、各ページの見出しになる

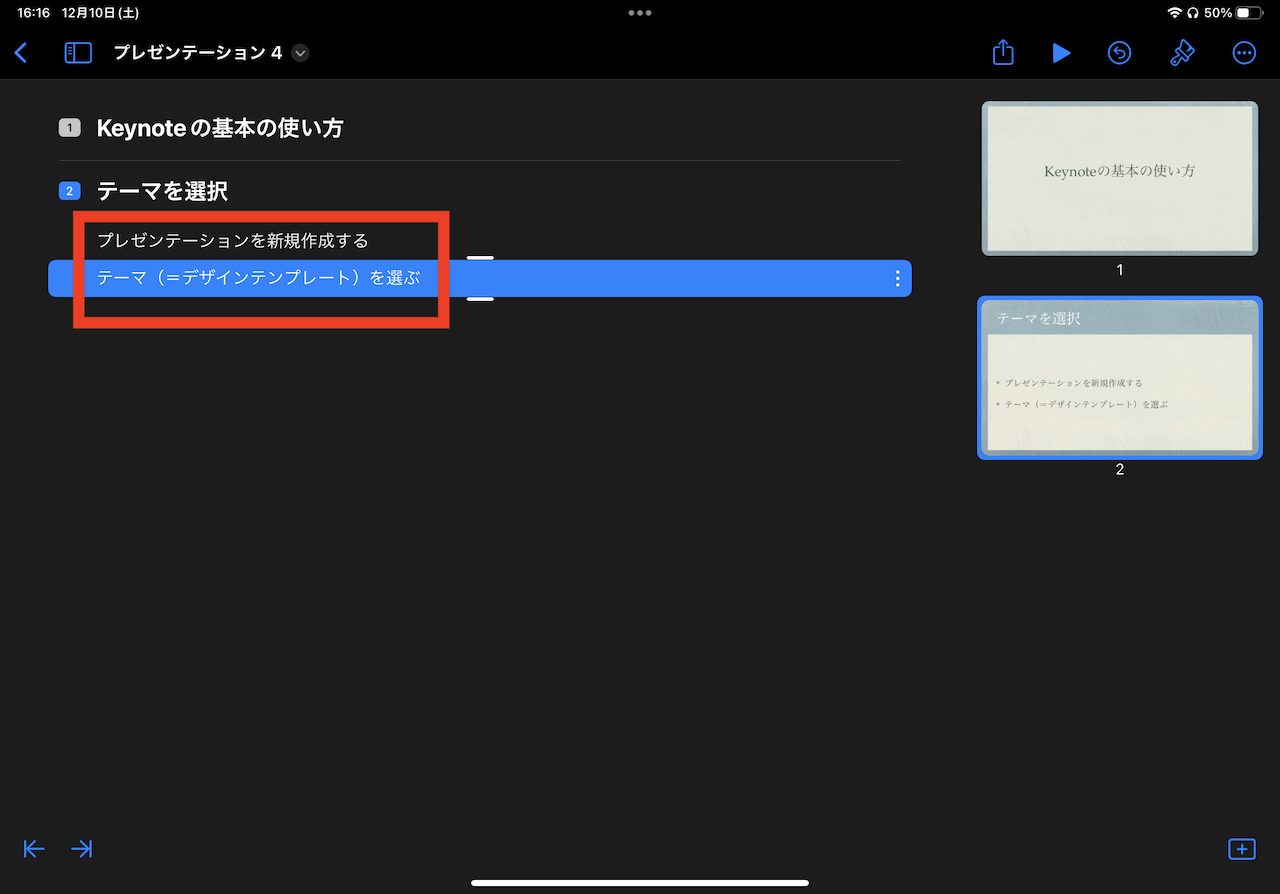
▲この状態で改行操作をすることで、見出しよりひとつ下の階層にテキストを入力できる。これが箇条書きとして各ページのコンテンツになる
なお、次ページを作成するには、見出しの入力をするには、[Command] + [return] などを押してから、画面右下に表示される「+」をタップします。キーボードを装着していない場合には、画面の何もない部分をタップすると「+」が表示されます。
そして、入力が完了したら、再び「スライドビュー」画面へと戻します。これで必要なページの大部分が作成された状態になります。

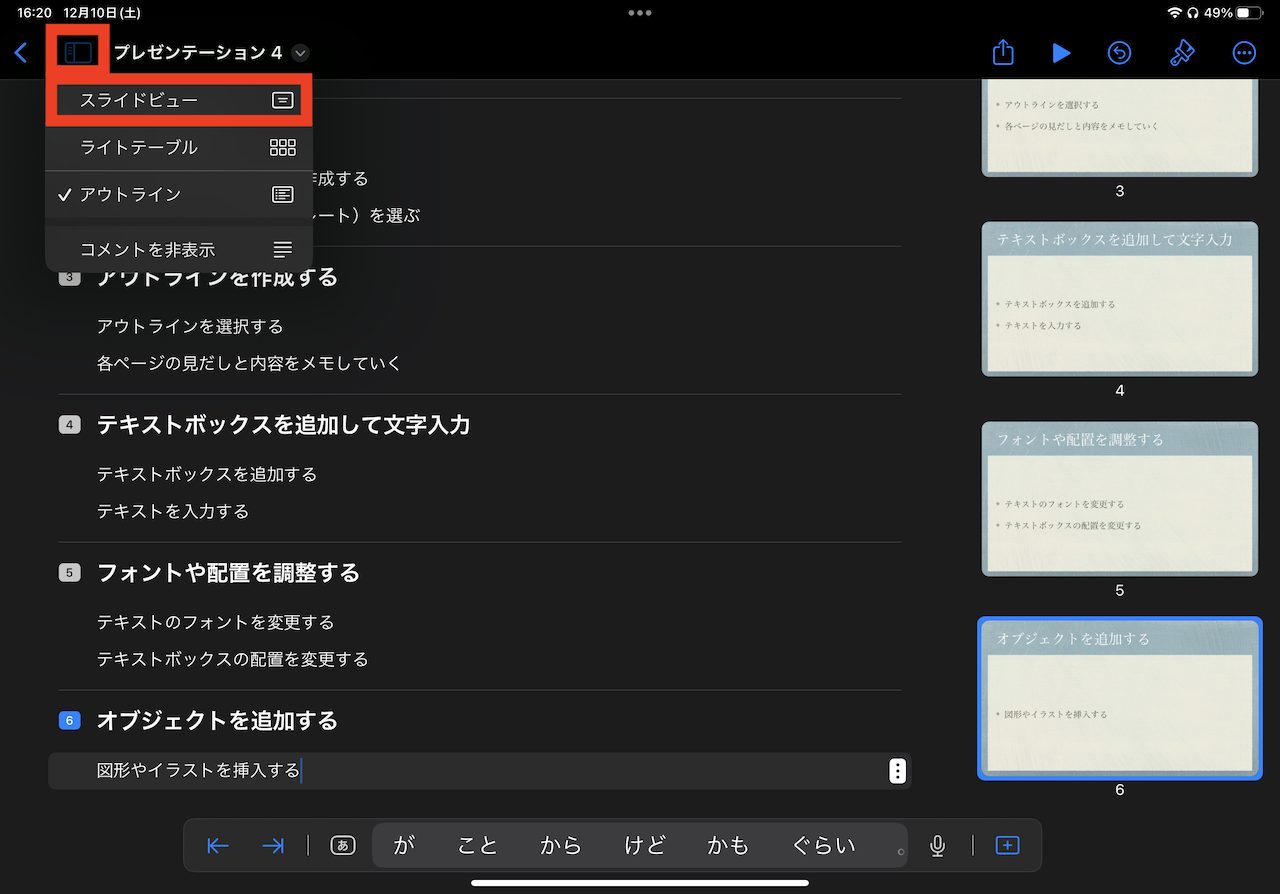
▲入力が完了したら、画面左上のアイコンから「スライドビュー」を選ぶ

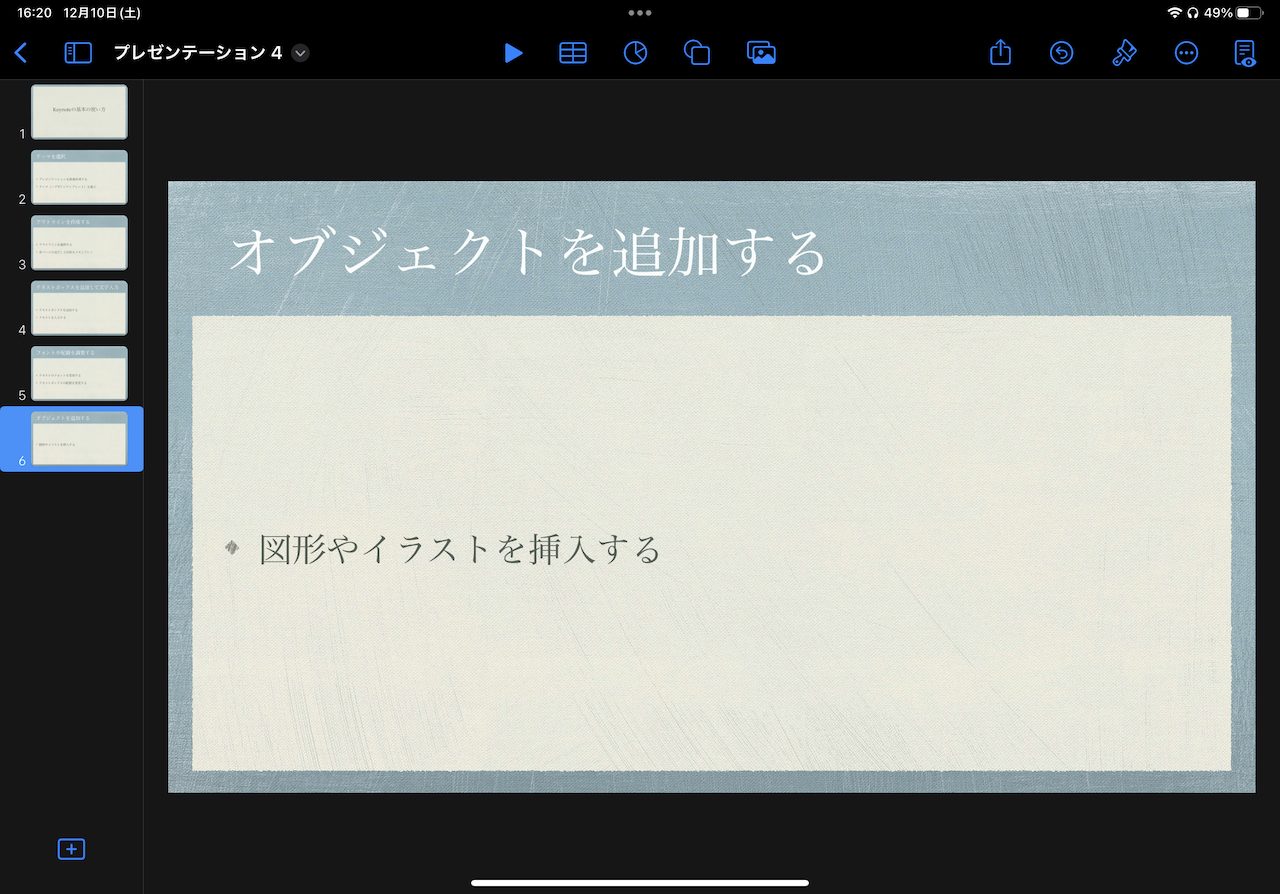
▲見出しと箇条書きが入力済みのページが作成された
なお、そのほかのページが必要な場合には、画面左下の「+」をタップして、ページのテンプレートを選ぶことで、新規追加できます。

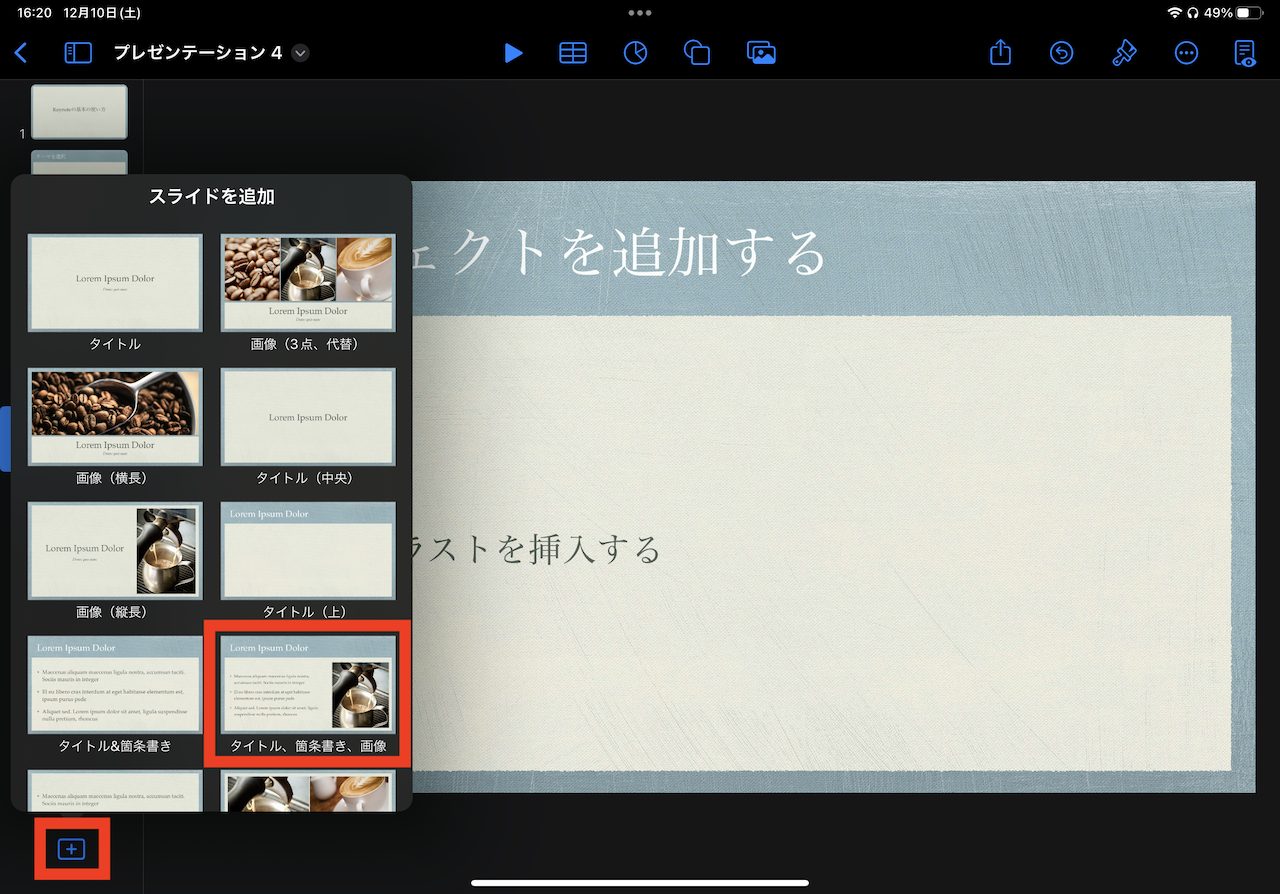
▲例えば、「+」から「タイトル、箇条書き、画像」をタップ

▲この手順でも、新しいページを追加できた。写真は差し替え操作可能
■テキストボックスを追加して文字入力
アウトライン機能を使って、テーマ(デザインテンプレート)に備わっているテキスト入力欄にテキストの入力を行っただけの状態では、箇条書きがメインの状態になっています。ですので、ここからは細部を整えていく手順を説明します。
まずは、一番わかりづらい「テキストボックスを新規で配置する方法」を覚えておきましょう。テキストボックスは図形オブジェクトと同じ手順で配置できます。

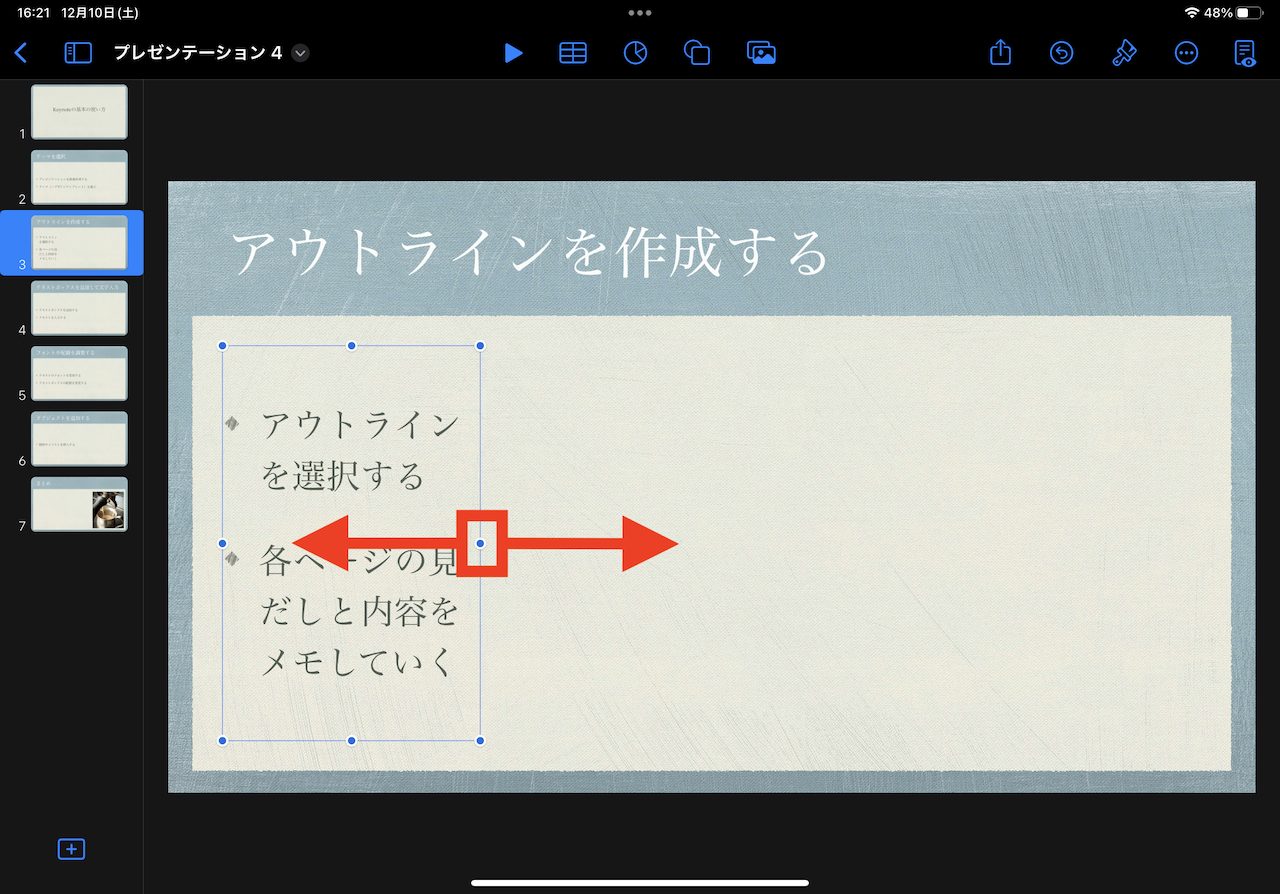
▲準備として、箇条書き用に配置されたテキストボックスを、端に寄せるか、消去しておく

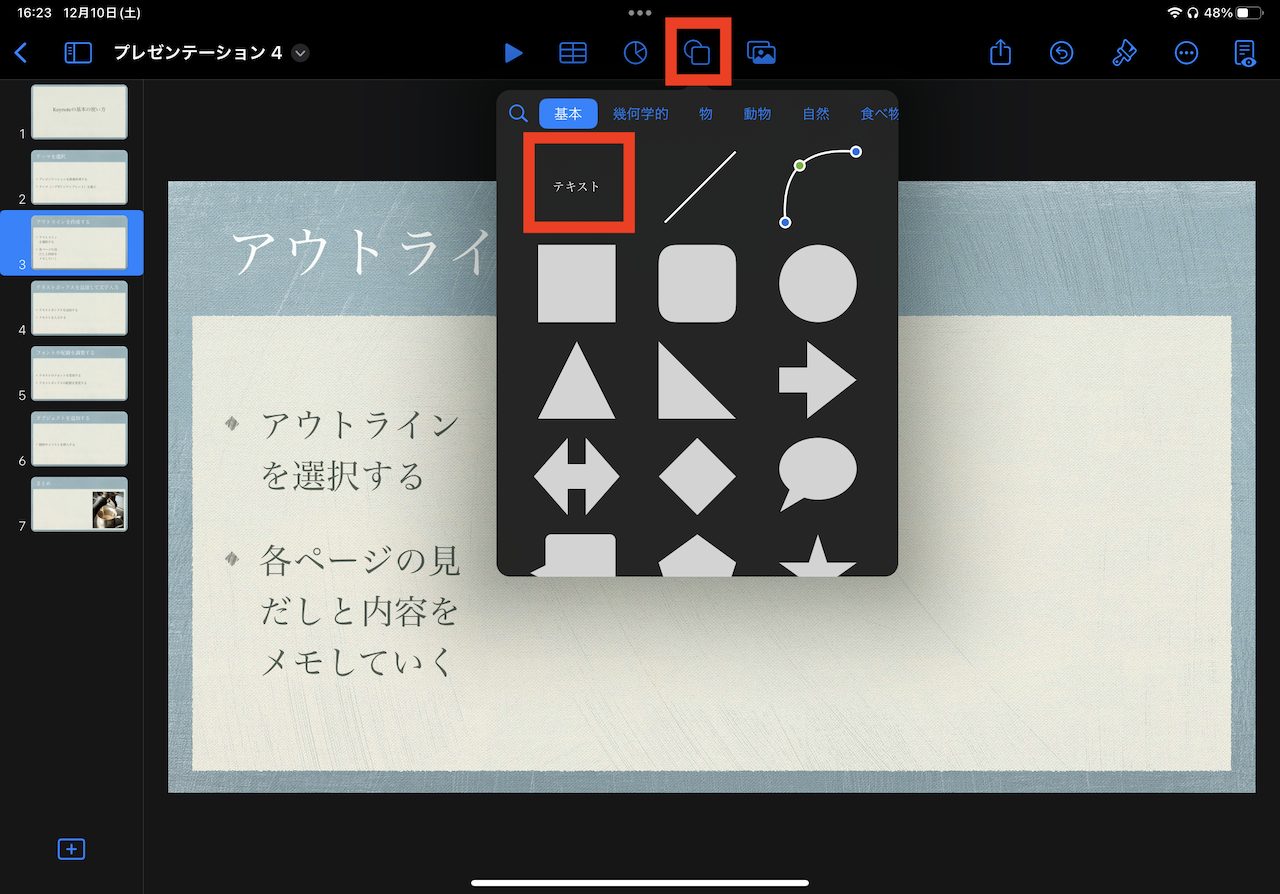
▲画面上部にある、丸と四角が重なったアイコンをタップ。「基本」タブにある「テキスト」を選択

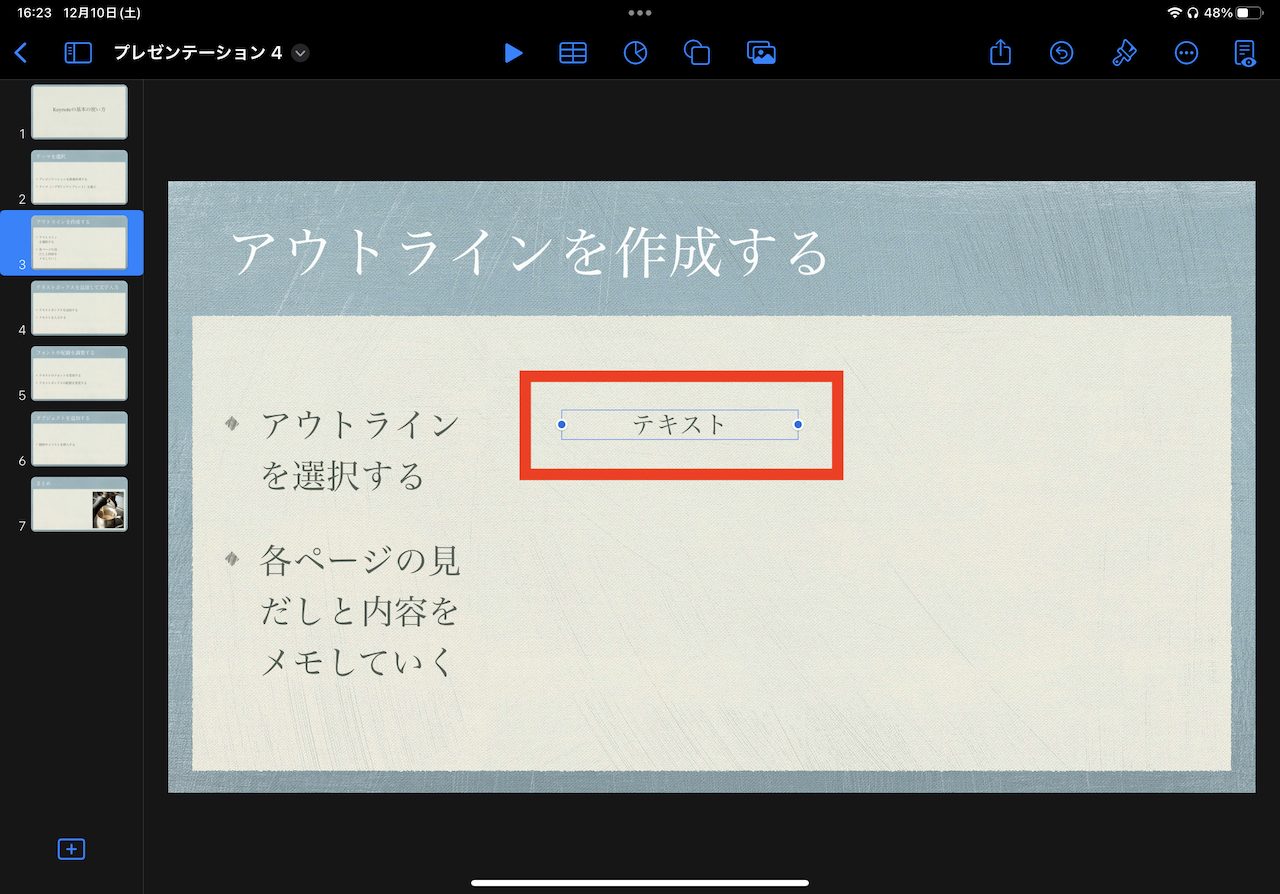
▲新しいテキストボックスが挿入された。タップしてテキストを編集しよう

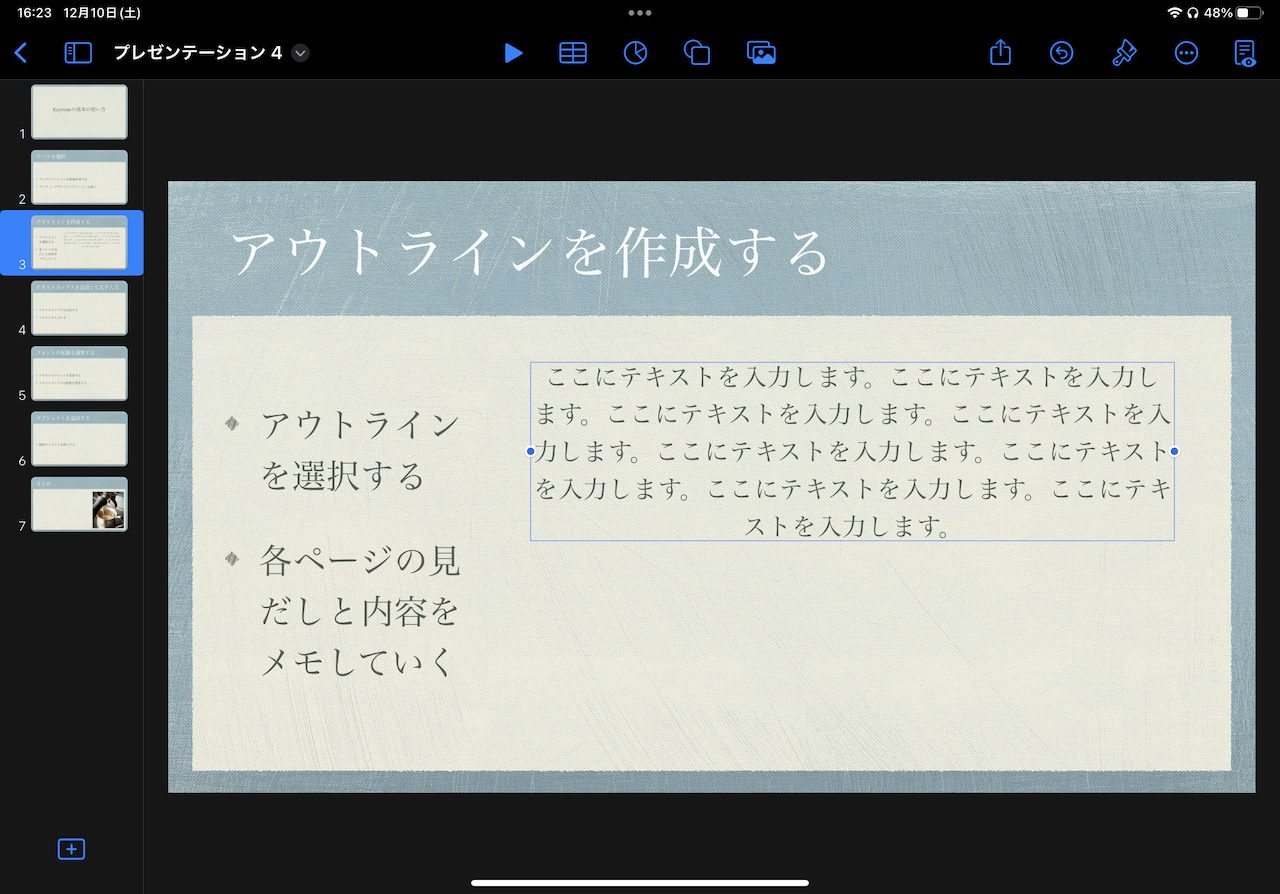
▲テキストを入力したら、ドラッグ操作でテキストボックスの長さと配置を調整する
■フォントや配置を調整する
続いて、入力したテキストのフォントや配置を整えます。テキストボックスなどを選択した状態で、ブラシのアイコンをタップしてから、項目をカスタマイズしていきます。

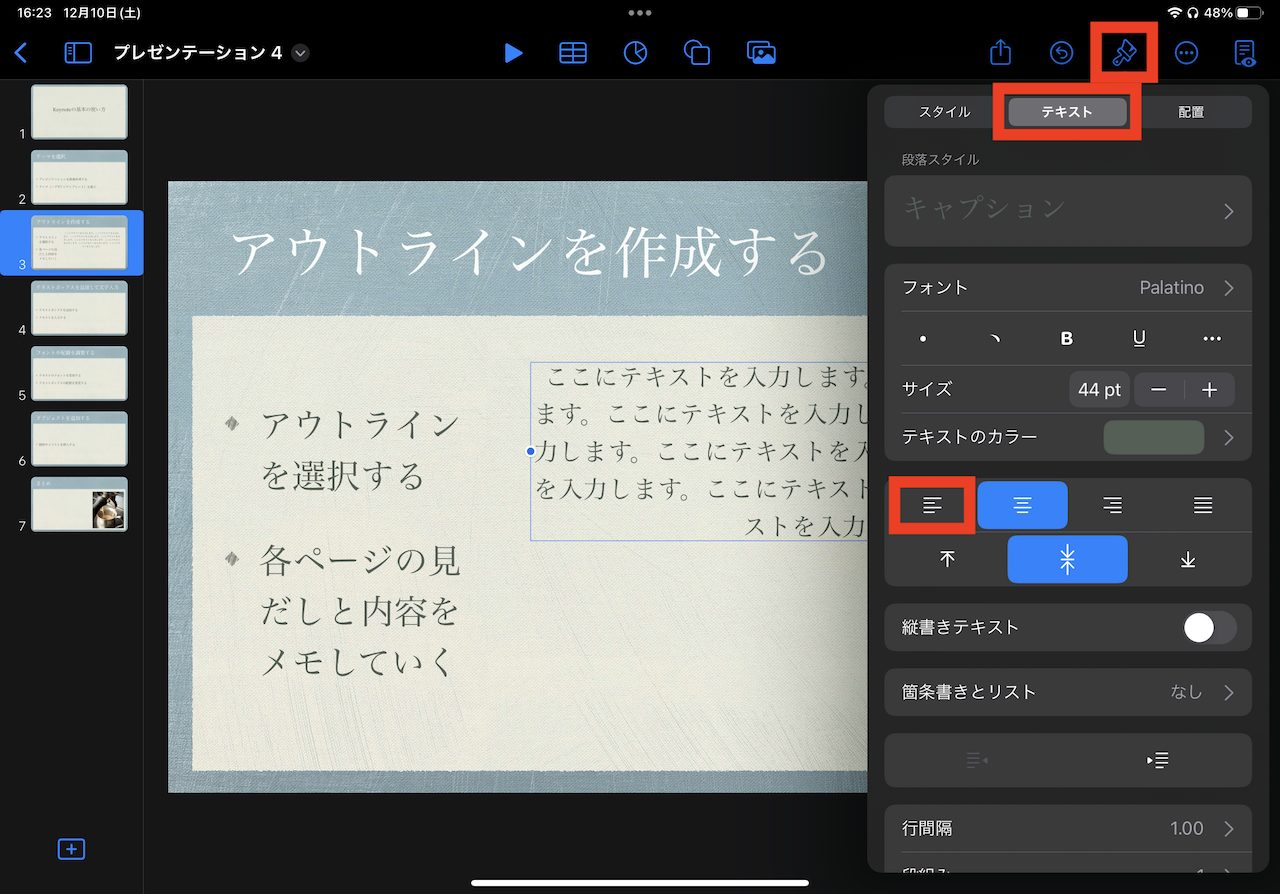
▲テキストボックスなどを選択した状態で、ブラシのアイコンをタップ。「テキスト」の欄を選び、左揃えのアイコンをタップ

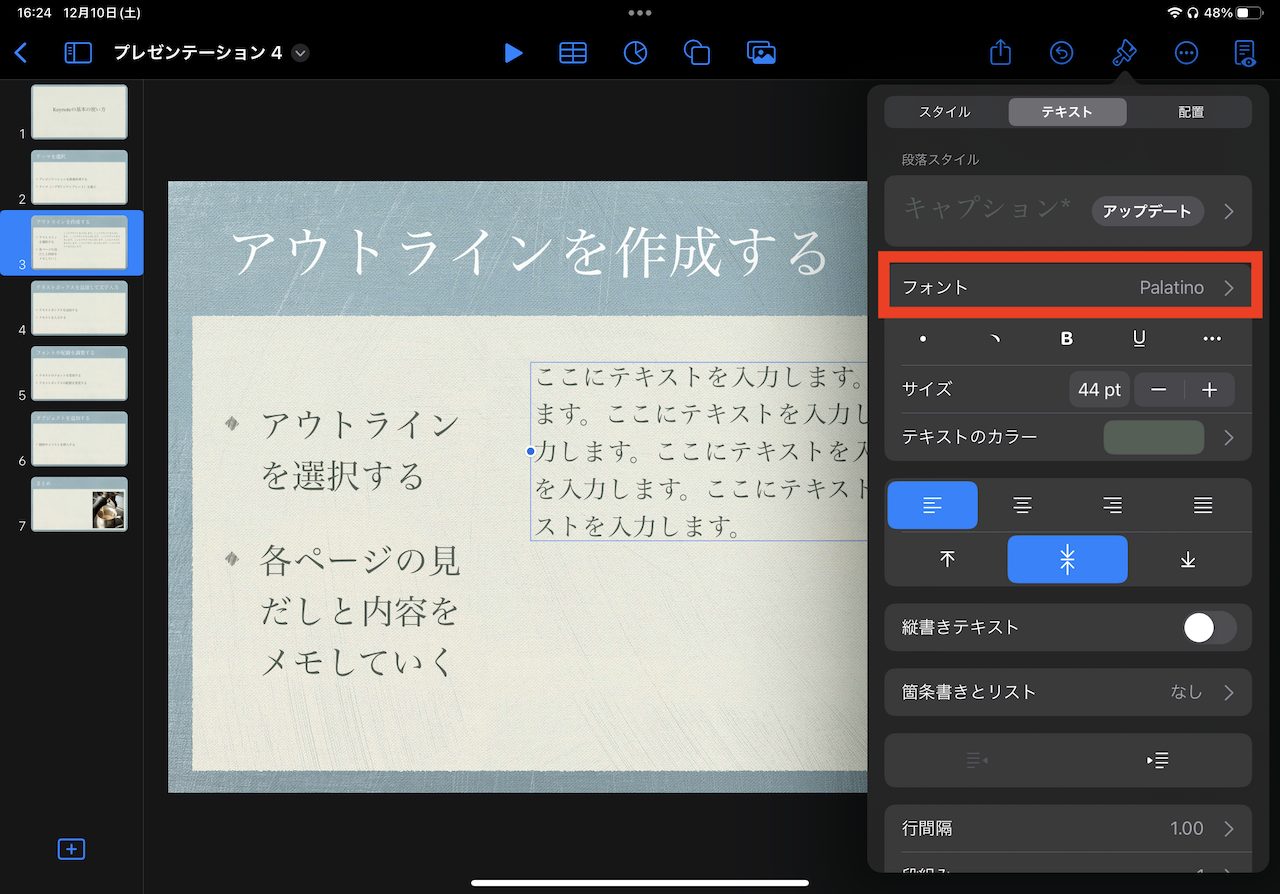
▲左揃えに変わったら、続いてフォントをタップ

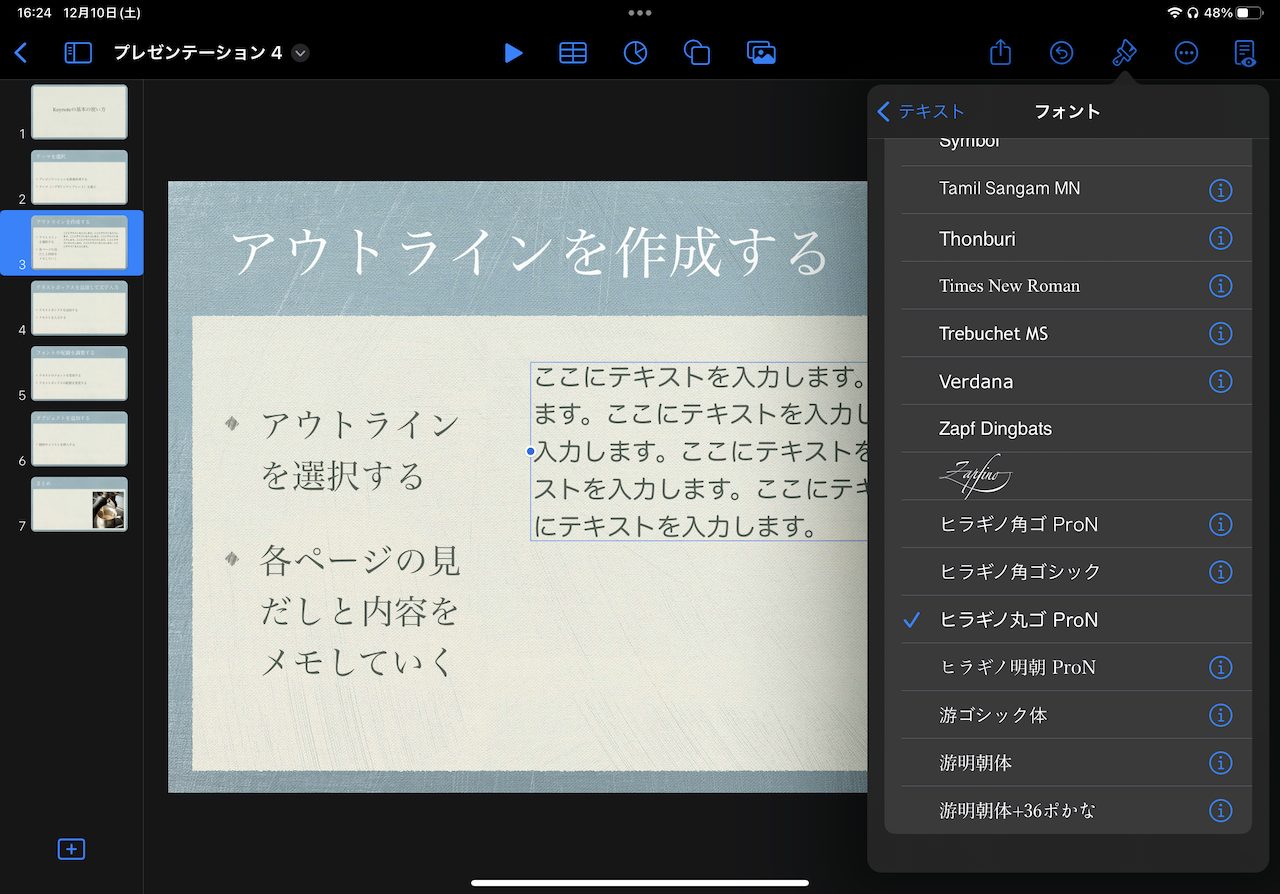
▲フォントの一覧が表示されるので、任意のフォントを選ぼう
■オブジェクトを追加する
最後にあしらいとして図形やイラストを挿入する方法も押さえておきましょう。図形の配置操作は、テキストボックスを挿入したときと同じく、上部の丸と四角が重なったアイコンから行えます。

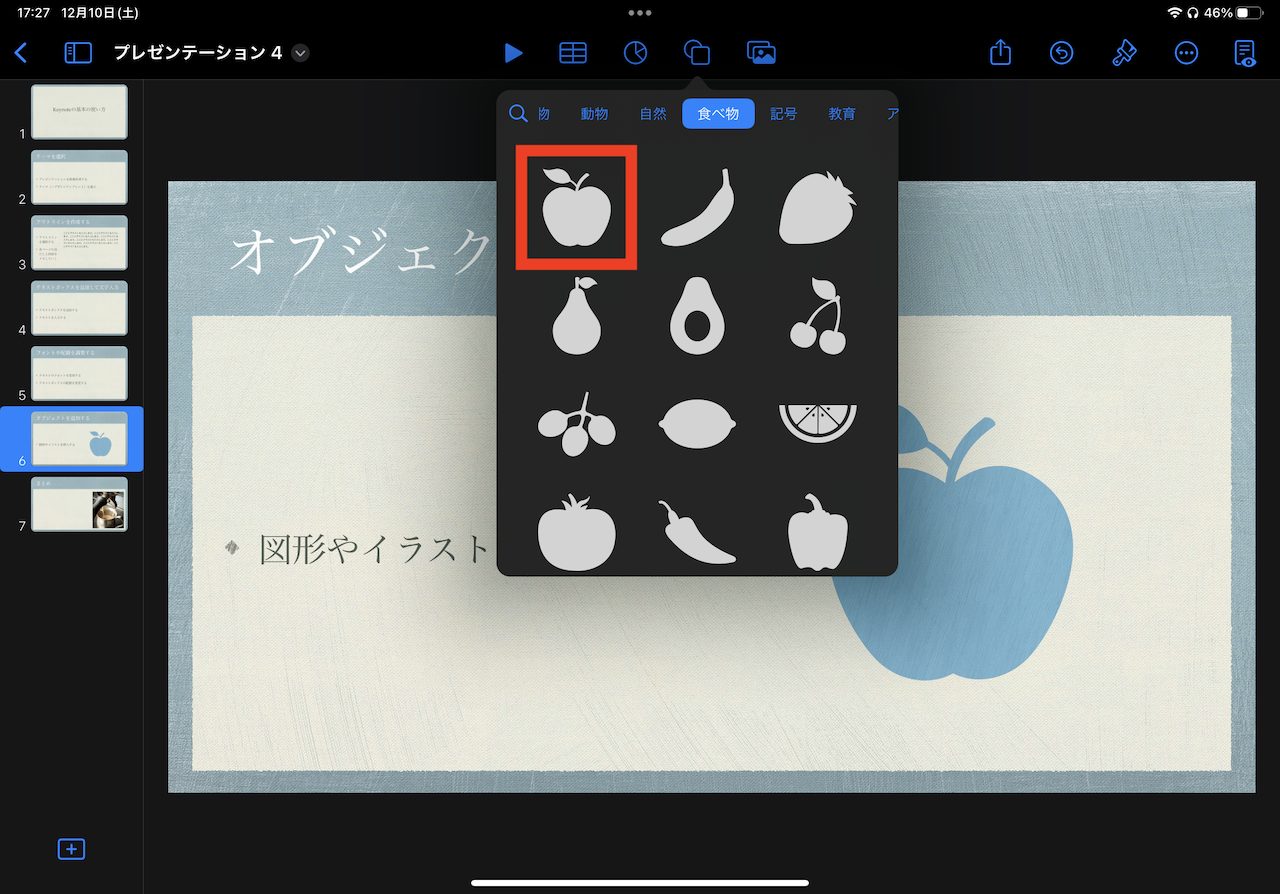
▲「動物」や「自然」「食べ物」など、タブを選択し、イラストをタップ。これで、あらかじめ用意されている図形や記号、イラストを配置できる
* * *
以上の手順を把握していれば、プレゼンテーション用スライドの基本的な作成作業は行えるはずです。次回はアニメーションや音、映像などの挿入方法、プレゼン時の操作などについて深掘りします。
<文/井上 晃>
 井上 晃|スマートフォンやタブレットを軸に、最新ガジェットやITサービスについて取材。Webメディアや雑誌に、速報、レビュー、コラムなどを寄稿する。Twitter
井上 晃|スマートフォンやタブレットを軸に、最新ガジェットやITサービスについて取材。Webメディアや雑誌に、速報、レビュー、コラムなどを寄稿する。Twitter
【関連記事】
◆iPadの「Numbers」で並び替えや条件付きハイライトを使ってみよう|iPad Hacks
◆iPadで表組みを作ろう!付属の表計算アプリ「Numbers」5つの基本操作|iPad Hacks
◆iPadで文書を作るときに試そう!「Pages」5つの基本操作|iPad Hacks
- 1
- 2