画面をキャプチャしてプリントができるソフトは他にもありますが、この「Awesome Screenshot」最大の特長は複数ページに渡って印刷ができること。複数ページでの印刷は文字が小さくなるのを防げるため、読みやすくなります。

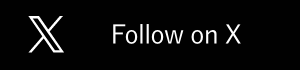
▲左が他のキャプチャソフト、右が「Awesome Screenshot」を使用して印刷したwebページ
キャプチャソフトを使ってA3でプリントするよりも「Awesome Screenshot」を使用してA4でプリントした方が、左右の余白が無くなり、ページ全体が大きく表示できます。画像編集ソフトやプリンターの設定を使わなくても、簡単に複数ページでプリントできるのが「Awesome Screenshot」の魅力ですね。
■画像の編集やページの部分切り抜き機能が便利
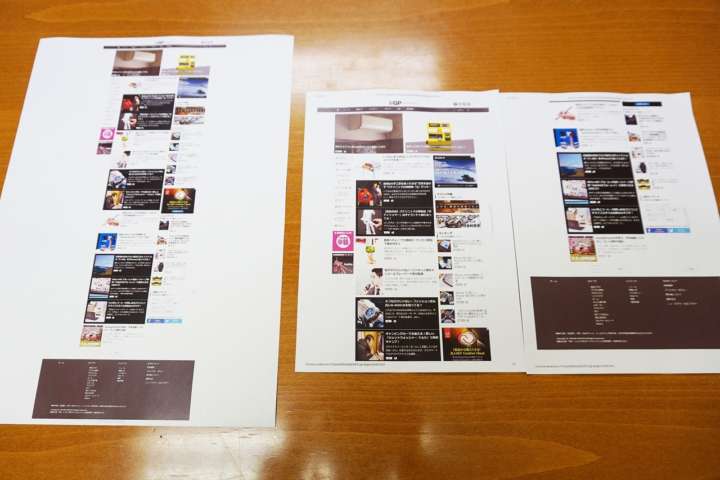
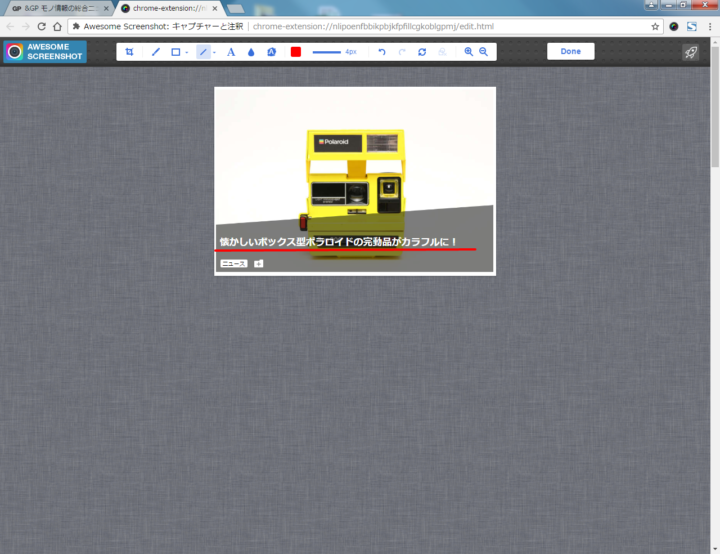
編集画面のパレットを使うことで、文字や図を挿入したり、webページの切り抜きを簡単に行ったりすることが可能です。それぞれのアイコンにカーソルを当てると“CROP(切り抜き)”、“text(文字)”などの説明が表示されるので分かりやすく、簡単に編集ができました。

▲指定した範囲をボカす“blur”機能や、蛍光ペンのような薄いマーカー線を引ける“highlight”機能も使用できます

▲切り抜きも簡単。もちろんこの状態でも“Done”ボタンで印刷が可能です
■すべて英語表記だが操作自体は分かりやすい
メニューはすべて英語表記ですが、操作自体は直感的に行えるのでちょっと触っただけですぐ理解ができます。何より無料で使用できるのがうれしいポイントですね。アイコンメニューの英語表記が分からない方のために、それぞれの機能を説明させていただきます。
・Capture visible part of page
画面内に表示されているWebページだけをキャプチャします。サイトのTOP画像だけキャプチャしたい人は、こちらを使用すると良いでしょう
・Delayed capture
画面内に表示されているWebページを3秒後にキャプチャします。プルダウンメニューを開いている時など、マウス操作をしているwebページをキャプチャする際に便利です。
・Capture selected area
Webページの範囲を切り抜いてからキャプチャします。不要な要素をカットして資料として使いたい部分だけトリミングするのに便利です
・Capture entire page
Webページ全体をキャプチャします ※記事内で実際に使用した機能です
・Select a local image
PC内に入っている画像を取り込んで編集します。画像編集ソフトを立ち上げなくても、簡単な編集ができてそのまま印刷できます
・Capture desktop
デスクトップの画面をキャプチャして編集します。スクリーンショットと同じ感覚で使用でき、印刷まで行えます
デジタル全盛期ではありますが、他人にwebページを見てもらう時は紙にプリントした方が見やすくなるので、やはり喜ばれます。資料作りが多い方はぜひ実践してみてください。
[関連記事]
【スーツの基礎知識】初心者でもわかるネクタイの結び方<動画付き>
【スーツの基礎知識】今さら聞けない!?ジャケット着こなし基本マナー
【スーツの基礎知識】「色」「柄」「カタチ」の基本ルールを学ぶ
(取材・文/一戸隆平(メディアム))